サイトリニューアル ~アフターレポート~
- その他
この度、よりわかりやすく、見やすいレイアウトを心がけ、サイトを全面リニューアルしました。今後もより一層充実したサイトを目指していきたいと思います。
今回はリニューアルの軌跡の一部をご紹介します。

STEP0現状分析をしてみる
『なんとなくリニューアルしました』にならないために、まずは旧サイトと向き合って問題点を洗い出してみました。
1ページ目で離脱してしまっている、しかも1秒足らずで。
初回アクセスで、目的のページにたどり着いている可能性もあるけれども、『サービス内容』『実績紹介』とサイトの他ページも見てもらいたいし、ページ閲覧から『問い合わせ』もしてもらいたい。利用者がすぐにページから去ってしまうのは、ページ内のテキストや画像がわかりづらいのかもしれないなぁ。
- コンテンツの充実
『問い合わせ』の入力ページから確認ページは進んでいない。
ページ上部のグローバルナビに含まれていたためか、『問い合わせ(入力)』ページ自体は見てもらえているみたい。『問い合わせ』がしてもらえないのは、必須の入力項目が多すぎたり、入力内容がわかりにくかったりするのかもしれないなぁ。
- コンテンツの充実
グローバルナビのカテゴライズにうまく当てはまらない居場所のないコンテンツが増えてしまったなぁ。
初期構築から早数年。マイナーチェンジはしているものの、デザイン・情報設計ともに古いままになってしまっている。サイト運営の中で、徐々に追加した『告知系コンテンツ』『取扱製品』は、ヘッダーや空いているところに埋め込んでいるような状態。旧サイトの構成を生かしたままでは、自由にグローバルナビを変えることもできず、カテゴリーの変更も難しそうだなぁ。
- 情報設計
テンプレートの自由度が低くてなかなか思ったデザインのページが作れない。
PRコンテンツや特集ページを作りたいと思っても、ページを自由に作れるテンプレートがなく、決まったレイアウトのページになってしまっているなぁ。
- CMSテンプレート設計
- 画面設計
- マルチデバイス対応
STEP1リニューアル方針を決めよう

現状分析から『どんな方針でリニューアルをするのか』を決めます。
やりたいことはたくさんあるけれども、そこまで時間が割けないのもまた事実。今回は、可能な限り短納期で仕上げるために、フェーズを分けて進めることにしました。
第1フェーズ: デザイン・情報設計の見直し
最優先!これは絶対やりたいこと
- 『どんな商材を扱うプロなの?』『WEBSASって何?』『他のWEB制作会社と何が違うの?』といったPRしたいコンテンツが奥底に埋もれてしまっていてはもったいない。PRコンテンツへの導線を整備して、もっとわかりやすい構成にしよう!
- 情報設計
- 画面設計
せっかくの全面リニューアル。できたらこれもやっておきたい!
- 最近ではスマートデバイスからのアクセスも増えてきているので、どんなデバイスで見ても見やすいデザインにしよう。今回は主に読み物系のコンテンツが多いし、レスポンシブWebデザインを採用してみようかな。
- マルチデバイス対応
- レスポンシブWebデザイン
- リニューアル時にはきれいにカテゴライズできても、サイト運用の中でどこにも属さない『その他』のコンテンツが出てきてしまうのもまた事実。そんな『その他』コンテンツを救ってくれる万能カテゴリを用意しておいてあげよう!
- 情報設計
- 自由なページが作れる万能テンプレートを用意しよう。
- CMSテンプレート設計
第2フェーズ: 細かなコンテンツの見直し、コンテンツのリライト
徐々に実現していこう。
- たくさんの文字が羅列した長いページでは見る気も失せてしまう。ページ内コンテンツを見直して、見て読んで理解してもらえるようなリライトとビジュアル追加をしながら、リッチなコンテンツに刷新しよう!
- コンテンツの充実
STEP2サイトを組み立てる
情報設計
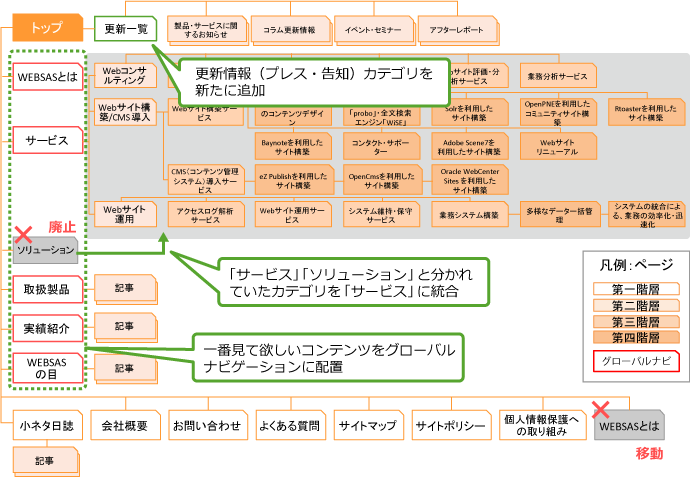
- 旧サイトの「サービス/ソリューション」のカテゴリ分けがうまくできなくなってしまっているので、
『サービス』に統合しよう。 - 上位階層に持ってきたいのは、『サービス』『取扱製品』。
- 『WEBSASって何?』がわかるコンテンツを上位に持って来よう。
- 更新情報だけでなく、『その他』のコンテンツも格納できる「更新情報(プレス・告知)」カテゴリを追加しよう。

STEP3デザイン方針を決める
サイトカラーを選定
- ロゴを生かしたオレンジ系メインカラーに起用。
- また背景にはどのカラーとも相性のよい白を起用し、視認性のよい明るい印象のサイトにしよう。
レスポンシブWebデザインを踏まえた画面設計
- レスポンシブWebデザインを適用するので、あまり複雑なレイアウトや画像を多用したデザインにはしたくない。
- レイアウトの種類は読みやすさを考慮して、『スマートフォン』『タブレット』『PC』の3種類にしよう。
- また画面内の表示要素は変えずに、『ヘッダー』『フッター』『グローバルナビ』『右ナビ』『メインコンテンツ』のままにしよう。ヘッダー、フッター、グローバルナビを生かして、階層の深くなってしまったコンテンツも見てもらえるようなサイトマップを兼ねたデザインにしよう。
- ボタンなどは画像を多用せず、本当に必要なメインビジュアルやバナー、コンテンツの画像に利用しよう。



STEP4サイトの基盤を整える
CMSのサイト追加機能を利用
- 1からCMSを準備するのでは、時間がかかってしまったり、色々と設定が必要になったりする場合もあるため、今回は、CMSの基盤は新たに準備せず、サイト追加機能を利用しました。
- サイト追加機能を使うことにより、旧サイトへの影響を最小限に抑えつつも、かつ新サイト用のデザインの自由度の高いページを作成するためのテンプレートを配置することにより、新サイトのコンテンツ基盤を整えることができました。
STEP5コンテンツを入稿する
モック制作
- HTMLによるモックを制作。CMSへの入稿前に実機でのビューチェックを行うことができました。
また各ページの入稿用HTMLパーツを作成しておくことにより、また自由度の高いテンプレートを利用しても、ページレイアウトや表示要素がばらつくことなく、スムーズな入稿を行うことができました。
コンテンツの充実
- 主要なページは、テキストのリライトや画像追加などを行い、ページコンテンツの充実も行うことができました。
STEP6リニューアルオープン
9/10、めでたくオープンできました。
編集後記
旧サイトは2008年にデザインされ、それからWEBSASの顔として活躍してくれました。
実に6年ぶりのデザインリニューアルになります。
当初2か月でのリニューアル予定でしたが、案件の傍らそううまくも進まず5か月がかかってしまいましたが、コンテンツの拡充もしつつ、無事にリニューアルができてプチ達成感を味わいました。そうとは言いつつも、まだ数点課題もありますし、よりよいサイトとすべく、フェーズ2へ突入したいと思います。

