第3回 デザインの方針を決めるポイントって?
- コンサルティング
- デザイン

Webのプロフェッショナルを目指して見習い中のWEBSASくんが、Webコンサルティングについてオラインに聞いてみた!

オライン、デザインの方針を決めるポイントってことだったよね?
ん? あ、そうそう…

あ、どうもどうも。
オラインの記事、読みました。お招き頂き光栄です。
今日はデザインの方針って話でしたよね…
先輩を前に照れますが、早速第一問。
「デザインって何だと思いますか?」


むむむ。かっこいい絵を描くこと?
アーティスティックなピカソのようなアートをデザインと言う人もいるし、ラフなイラストを描くこと、服や物をおしゃれに作ることをデザインと言う人もいますよね。辞書によれば、
「デザイン」とは
(参考:デザイン【design】の意味 - 国語辞書)
- 建築・工業製品・服飾・商業美術などの分野で、実用面などを考慮して造形作品を意匠すること。
- 図案や模様を考案すること。また、そのもの。
- 目的をもって具体的に立案・設計すること。
といった意味合いがあるようです。
個人的にWebデザインは「3.目的をもって具体的に立案・設計すること。」の意味合いが非常に強く、「デザイン=目的を実現するための戦略的な表現方法の1つ」と感じています。

それでは、続いて第二問。
「デザインをする時にとっても大事なことは何でしょうか。」


ん…オラインから、「デザインも、Web戦略を最適化するためのツールの1つだと考えられるので…、コンセプトがしっかり定まっていないデザインが決められないから大切…」と教わったような。
さすがWEBSASくん、鋭い!その通り。
デザインに関わる立場によっても違うと思いますが、個人的には「デザインをする時にとっても大事なこと」は「サイトコンセプトを決めておくこと」だと思っています。
もちろん決めるときにも大事だし、迷ったときに立ち返ることのできる「デザイン方針」を定めておく必要もあると思います。

それでは、第三問。サイトを作るとき、コンセプトを踏まえてどう表現するのかといったデザイン方針を決めます。
「どんなデザイン方針をたてればよいでしょうか!?」


これもオラインから教わったよ!
「トーン&マナー」を決めて、「サイト名やロゴのデザイン」を考えて、「カラースキーム」を決めて、「画面要素の設計」をするんだよね?
エクセレント。さすが!
伝えるべきことはもうすでに教わっていたのですね。実務で学んだアルアルを含めて紹介します。
トーン&マナー
「コンセプトへの味付け」なんていわれることもあるようですが、サイト全体に一貫性を持たせるための「デザイン設計の手段、工夫、手法(トーン)」&「デザイン設計の制約、条件、規定(マナー)」のことです。
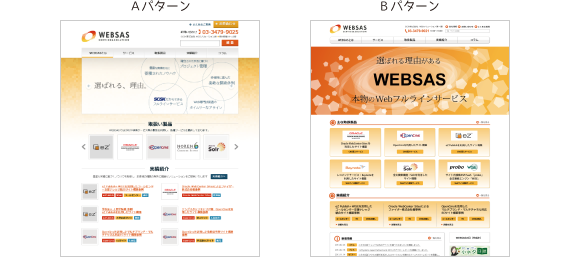
WEBSASではお客様と実際のURLを見ながら、このサイトのここがかっこよくて取り入れたいのだよねと具体的に、新サイトのイメージをヒアリングし、サイト像を作り上げていきます。その後、サイトコンセプトやヒアリングしたサイト像を踏まえて、サイトの顔となるトップページを2パターンのデザインで制作し、そのどちらかのページデザインを主軸にサイト全体のトーンを制定します。この時、サポート対象とするデバイスやブラウザといった条件や、レスポンシブWebデザインで作るのかもしくは専用サイトを作るのかといった手法、タブレットではどのサイトを見せるのかといった規定などを制定します。
デザインへのイメージというのは非常に多岐にわたるので、より確実で共感できる方法でのヒアリングが非常に大事だと感じます。

サイト名やロゴのデザイン
サイト名はお客様にご提供頂いています。
それらを基にわかりづらいもしくは長い場合には少しアドバイスをしたりもします。
ロゴもお客様からコーポレートロゴを頂くことが多いですが、「新サイト用にロゴを作りたい!」というお客様にはイメージをヒアリングし、制作をする場合もあります。
サイト名もロゴもサイトの顔になるものなので、非常に難しいですが、お客様にご満足いただけた時にはとっても嬉しいです。

カラースキーム
サイトで使うカラーバリエーションです。
実際にページへ当てはめてみたところ、見え方や好みにばらつきが出てしまい、メインカラーやアクセントカラーへの追加要望が乱立してしまったり、彩度・明度にばらつきが出てしまったりということもあります。
あらかじめ要望をヒアリングした上で、いかに要望をうまく取り込み、カラースキームと調和させていくのかが、スマートなデザインを作り上げるためのデザイナーやディレクタの腕の見せ所であり、お客様と一緒にデザインを作っていく楽しさではないかと感じています。

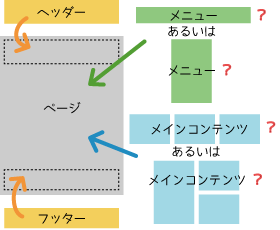
画面要素の設計
どんなパーツをどこにおきましょうかというパズルです。ヘッダーなら画面上部、フッターなら画面下部、メニューは画面上部?画面左部?もしくは折りたたみ?といった具合です。
コンテンツレイアウトのサイズや要素の配置フォームやボタン、見出し、ナビゲーションといったパーツのデザインを決めることによって、サイトの統一感をもたらします。
またパーツの見た目だけでなく画面上での操作も検討することによって、利用者への「感覚的な操作」や「次の操作を想定できることがもたらす安心感」を提供することもできます。



ふむふむ。ふむむむむむ。
あ、熱弁しすぎました? 長くなったのでまとめてみます。
- デザインって何だと思いますか?
デザイン=目的を実現するための戦略的な表現方法の1つと思っています。 - デザインをする時にとっても大事なことは何でしょうか。
サイトコンセプトを決めておくこと。 >>詳しくは第2回 - どんなデザイン方針をたてればよいでしょうか!?
「トーン&マナー」を決めて、「サイト名やロゴのデザイン」を考えて、「カラースキーム」を決めて、「画面要素の設計」をすればよいでしょう!
その根底にはデザインの持つ効果を生かしたいという気持ちがあります。
統一されたデザインは、整理された美しさはもちろんのこと、コーポレートアイデンティティの施策としてのブランディング(ブランドイメージの確立)や、Webサイトのユーザビリティ・アクセシビリティの向上、ユーザに伝えたいことを伝えられるという効果ももたらします。 是非、戦略的なデザインはWEBSASにご相談ください。
といった感じですが、オラインいかがでしょうか。

さすがWEBSASのWebディレクター!おねえさんに聞いてみてよかったね、WEBSASくん。
Webデザインはただ作る側の「好み」で決めるのではなく、コーポレートイメージやブランドイメージをユーザに印象付けたり、商品やサービスの購買に繋げたり、会員登録などによりロイヤルカスタマーを育成したりと、そのサイトの目的を果たすための大事な戦略の一つってことだよね。


デザインは、デザイナーがリッチなかっこいいものを作るようなイメージがあって、あまりよくわからないと思っていたけど、これならなんとなくできそうな気がするよ。
では今度、WEBSASくんにディレクション任せるね!


…。
ついにWEBSAS新鋭Webディレクター登場か!?
あ、お昼だ! またねー。


う、うん!

