第2回 Webサイト企画のポイントって?
- コンサルティング

Webのプロフェッショナルを目指して見習い中のWEBSASくんが、Webコンサルティングについてオラインに聞いてみた!

オライン、この前の続き、教えてよ!
ん? この前の続きってなんだっけ。


Webサイトの現状分析やそのサイトを運営しているお客様の事業戦略などに沿って課題を整理して、その課題を解決するためのソリューションを提案するWebコンサルティングサービスとかWebサイト企画とかだよ!
またどこかから引用してきたようなセリフ棒読みだね…


Webサイト企画のアプローチには、サイトの基本コンセプトやデザイン方針、コンテンツ企画などのステップがあるっていうお話しだったよね?

そうそう、Webサイトのコンセプトを明確にしてお客様の戦略に沿ったサイト企画をするって話をしたっけ。


そのWebサイト企画について、もう少し詳しく教えて欲しいんだ。
WEBSASくんは、Webサイト企画の最終的なアウトプットである「サイト企画書」または「サイトコンセプト」って何のために必要だと思う?


企画書…コンセプトを明確にして…どういうデザインにするかとか、どういうコンテンツを作るかとかを書くんですよね? 何のためかっていうと…うーん。
サイト企画書を一言で言うと、どんなサイトを作るべきかを示す指南書、ってところ。デザインやHTMLなどの制作に入る前に、Webサイトのオーナーであるお客様や実際の制作に関わるWebディレクター/デザイナ/コーダーが、サイトの目的や目標、課題とその課題を解決するためにどんなサイトを目指すべきなのかをしっかり把握するために必要なものなんだよ。新しいサイトを作りましょう、って言ってすぐにPhotoshopやFireworksを立ちあげて作業を始めても、どんなサイトを作るべきかわからなければ作業の進めようがないよね。


なるほど。つまりシステム開発で言う要件定義みたいなものなんだね。
そう。システム開発における要件定義は、ユーザがどんなシステムを必要としているのか、業務やシステムにどんな課題があるのか明確にして、それを実現するために必要な機能や性能などを定義していく工程だよね。サイト企画は「新しいサイトを立ちあげたい」または「今あるサイトをリニューアルしたい」という場合に、ユーザがどんなサイトを求めているのか、Web戦略にどんな課題があるのかを明確にして、それを実現するために必要なデザインやコンテンツを定義していく、Webサイト制作における要件定義と言ってもいいかも。


お客様にとってこれから作るサイトをよりイメージしやすくなるし、企画の次工程であるサイト制作のインプットにもなるわけだ。
そういうこと。どんなサイトを作るべきなのかを企画書にしっかり定義しておけば、その企画書に沿って作られたサイトはちゃんとお客様の目的通りのものになるはず。ちなみにWEBSASはSCSKの持つシステムインテグレータとしての機能も持ち合わせたWebのプロ集団だから、Webシステム構築やCMS導入に関する要件定義とWebサイト企画の両方の観点でお客様を支援することができるよね。


そうだよね!…ところでサイト企画書がなぜ必要なのかはわかったんだけど、具体的にはどんなことを検討してどんな風にまとめていけばいいのかなぁ?
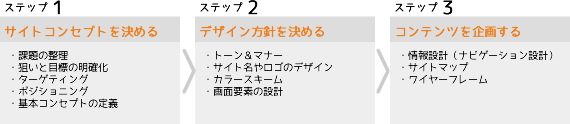
前にも話した通り、サイトの企画をまとめるためにWEBSASでは
- ステップ1 サイトコンセプトを決める
- ステップ2 デザイン方針を決める
- ステップ3 コンテンツを企画する
っていうステップで進めるんだけど、まずは基本となるのが、「サイトのコンセプトを決める」ってこと。コンセプトが明確になると、どんなデザインにすべきか、どんなコンテンツが必要なのか、どんな機能を備えるべきか、が見えてくるので、次のステップであるデザイン方針やコンテンツ企画がスムーズに進められるようになるよ。



サイトのコンセプトを決めるには「どんなサイトにしたいか」っていうお客様の要望をヒアリングしてまとめればいいの…?
「どんなサイトにしたいか」はお客様もおそらくふわっと漠然としたイメージしか持っていないことが多いので、そこは根拠となる情報をしっかり調査・収集して、「どんなサイトにすべきか」を論理的にまとめて提案するのがWEBSASのWebコンサルタントやWebディレクターのお仕事でしょ。


うん。そうだね。
確かこの前の話だと、
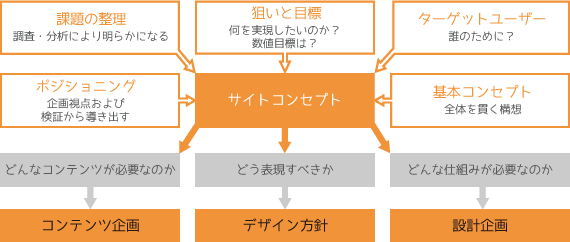
- ポイント1 課題の整理
- ポイント2 狙いと目標の明確化
- ポイント3 ターゲティング
- ポイント4 ポジショニング
- ポイント5 基本コンセプトの定義
っていう5つのポイントがあったよね。
まずポイントの1つめは、課題の整理。例えば「新しいサイトを立ちあげたい」という場合、お客様の事業戦略や業務など、Webというソリューションを選んだ背景に何か課題があるはず。お客様の戦略や、お客様が考えている課題、Web戦略を考える背景については、じっくりとお客様にヒアリングしてまとめる必要があるよ。また「今あるサイトをリニューアルしたい」という場合は、既存サイトを様々な観点から現状分析して課題をまとめてね。


その現状分析には、アクセスログ解析、ヒューリスティック評価、SEO診断などの手法が役に立つんだね。
そうだね。次にポイントの2つめは、狙いと目標の明確化。何を目的とするか、何を実現したいのか? 例えば、モノを売りたい/売上を伸ばしたい、ブランド価値/認知度を高めたい、とか…サイトの目的と、その目的を達成するための目標を定めよう。目標はより具体的な方がよいので、数値目標とするのがベスト。


サイトには必ず目的があるんだね。
個人の趣味で作るサイトやブログを除けば、目的がないのにわざわざお金をかけてサイトを作るお客様はいないでしょ。必ず目的=狙いがあって、その目的を達成するための目標を設定する必要があるんだな。


目標は、例えばユーザ数とかPV数とか、ECサイトなら売上とか、ってことですよね。ではポイント3つめのターゲティング、それから4つめのポジショニングっていうのは何だろう?
いわゆるマーケティング戦略立案のフレームワークであるSTP(Segmentation/セグメンテーション、Targeting/ターゲティング、Positioning/ポジショニング)を使って、サイトのターゲットやポジションを定めるんだけど、これはあくまでも原則的に、ね。ポイント1で整理した課題をどう解決するか? どんなユーザに対してどんなアプローチでコンバージョンに導くか? どんなポジションで競合他サイトと差別化を図るか? という方針を、5つめの基本コンセプトの定義にまとめられれば、必ずしもこのマーケティングのセオリーにこだわる必要はないかな。


医療や医薬品のサイトだと…青や緑などであまりきつくない柔らかい色味のサイトが多いよね。あと高齢者向けだとフォントを大きめにしたりとか…
そう、清潔感や親しみを持てるカラースキーム、アクセシビリティを考慮したUIにする必要があるってことだよね。もし濃い赤を基調色としたカラースキームにしていたら、とても医療系のサイトとしては親しめないし、清潔感も感じない。


でも逆に銀行のサイトとかで濃い赤を基調にしたサイトっていうのもあるよね。
ポジショニングの結果、多々ある銀行の中で差別化を図るためにあえて「赤といえばこの銀行!」っていうブランディングでコーポレートカラーを強調するっていう戦略を取る場合もありってことだね。
あとデザインだけじゃなく、対象のデバイスを決めるためにも、ターゲットユーザやポジションを検討のベースにする必要があるよね。ターゲットとするユーザの年齢層、利用シーンによって、PC向けのサイトのほか、スマホやタブレットなどのマルチデバイス対応が必要か?を検討したり、対象デバイスによってコンテンツの見え方や操作性が異なるのでUIも考慮する必要があったり。


つまり、ターゲットユーザやポジションが定まっていないと、次のステップでデザインやUIの方針も決められないってわけか。なんかそれを聞くと、あまりよくわからないと思っていた次のデザイン方針についても興味が出てきたよ!
あ、ちなみにデザイン方針云々については、おねえさんの方が詳しいから…。


えっ…? おねえさん…?
続きはおねえさんに聞いてね!


…


