第7回 デザインレビューって何?どんなことをするの?【シリーズ完結編】
- コンサルティング
- デザイン

Webのプロフェッショナルを目指して見習い中のWEBSASくんが、Webコンサルティングについてオラインに聞いてみた!
WEBSASくん。突然だけど、「デザインレビュー」と聞いてどんなことを思う?何だと思う?


あっ、オライン。おはよう。(びっくりした~…)
ええとデザインレビューだよね。レビューは僕たちも慣れているので、えっへん!デザインが良いか悪いか討議することっ。
惜しい!うーん、それでは意味合いとして浅いなぁ。


えっ、そうなの!?僕デザインのことはよくわからなくて…
少し「デザイン」という言葉から離れようか。レビューというものについてはどんなものかわかるよね?


うん!成果物を作って行く工程において、ぼくたちは不備や誤りがないかいつも目を皿のようにしてチェックしながら討議しているよね!
どうも、いつも目を皿のようにしてチェックしているおねえさんです。
そうですね。
「デザインレビュー」とは
デザインレビューとは、開発における成果物を、複数の人にチェックしてもらう機会のことで、JIS(日本工業規格)やISO(国際標準化機構)9000シリーズにおいて定義されている設計審査のことである。 デザインレビューでは、各フェーズにおける仕様書や設計書、プログラムなどの成果物を第三者の目(営業、経理、購買、生産管理、品質保証など)でレビューすることにより、開発者の視点では漏れてしまう内容を精査して、品質を確保することを目的としている。
なお、デザインレビューの参加者が、成果物について指摘し合うことにより、現在起きている問題やプロジェクトの進捗状況などの情報を共有することができるため、設計審査のみならず情報共有手段としても有効である。
引用:weblio辞書


(またびっくりした~…なんでみんな突然やってくるんだろ…汗)
なるほど、そういう意味では、「デザインがこれで良いのか悪いのか」ということの中身は、要件に対してそのデザインが正しく機能するのかどうかということが大事な気がするね!
そう、あくまでWebデザインはWebサイトの「設計」です。私たちは絵画を作っているわけではないんです。
お客様のご要望に対して、そのデザインは、お客様の戦略や目的を果たすものなのかどうかを、機能的な部分からきちんと一緒に見ていかなければならないというわけです。

うん。もちろんデザインは大事。Webサイトを訪れるユーザの使い勝手にダイレクトに左右するのはデザインだからね。でもデザインはやはり上物(うわもの)にすぎない。
Webサイトはユーザが実際触り、機能するもの。だから、そこを忘れちゃいけない…ということを踏まえつつ。
WEBSASくん。これまで学んできた大切な決め事がたくさんあったと思うけど、ちゃんと覚えてる?


はっ…!!そうだね!!お客様と一緒に、
- 課題から立ち上がる目的を実現するため「サイトコンセプト」を定義して(第1回)、
- 情報収集から現状分析を経て、ターゲットユーザやポジショニングから「どんなサイトにすべきか」を考え(第2回)
- それらをどう表現するか、デザインのコンセプトを決めて(第3回)
- サイトの目的、ユーザのペルソナ像、ゴールを出来るだけ具体的に明確化しながらコンテンツを企画して(第4回)
- 目的までユーザをどう導いていくのか、お客様のビジョンを達成するにはどう情報を配置していくのかを考えサイトマップを作り(第5回)
- そのサイトマップを元にデザイナーへの大事な仕様書であり指示書となるワイヤーフレームを書き…(第6回)
一気に全部言い切った(笑)。そう、今までたくさんのことを定義してきました。その様々な方針、サイトの目的・コンセプトとブレるようなことはないか、お客様と一緒になってじっくり確認していくことが大切なんです。


そっか、なるほど。ただデザインが良いか悪いか、みたいな直観的な作業ではなく。
「デザインレビュー」の場ではお客様にとっては、想いがカタチになり目に見える形になって確認できる機会だもんね!
その「やっとカタチになった状態」という意味で、その中でもうひとつ、注意すべき点があるんだよ。私たちはお客様のご要望に首を縦に振るだけではいけないってこと。 私たちはあくまでプロだからね。


??どういうこと??
もちろん、この段階ではお客様のご要望を反映できる工程ではある。ここを過ぎると作業が分散されてサイトが組みあがっていくので、仕様変更は大きな遅延やデザインコンセプトのズレをもたらすからできるだけご要望を反映しておきたい。
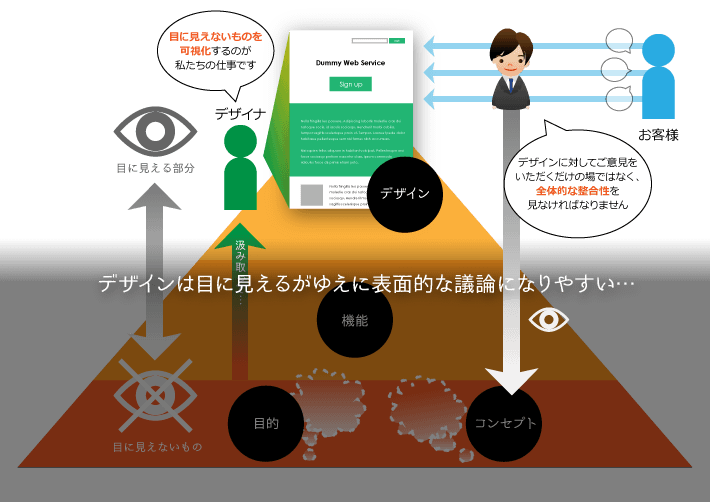
だけど同時に、やっと目に見えたからこそ、「表面的な」議論になりやすいから、注意が必要なんです。

そうですね。デザインにも論理があって、適当な感覚でデザインしているわけではないんです。例えば文字サイズはよく出る話ですね。
割と最近の表示端末で遜色なく表示でき使うことができるECサイトを構築するとします。
近年では閲覧環境の解像度も上がり、また小さな端末で見て使う場合を考慮すると、16pxの本文サイズで作ることが多いですね。コンセプトによっては、もっと大きな文字を使うこともあるかもしれません。 数年前に主流だった12pxなんかはかなり今は小さいです。たまに11pxなんていうサイズも使ってましたね。でもそれはもう圧倒的に小さいですね。もちろんデザイナーさんはそういったことは周知ですから、文字は大きめに作ります。本文に対して見出しはジャンプ率を上げて設定すると見やすいのでまた大きくなります。
ECサイトでは注文の流れがゴールへの道ですから、商品を魅力的に見せて、カートに入れてから注文確定するまでの道のりをデザインで分かりやすくしていきます。導線に関わる部分はたいていの場合目立つサイズ感や色味です。
様々なコンセプトを元に、対応端末や閲覧環境などの動向を考慮し、培ったデザインのセオリーを用いて、それらをデザインの力で実現する意図でデザインを起こしています。
でも「お客様は小さめのフォントが好み」、と。または数年前のトレンドで止まっておられる場合もありますね。もちろんそれが決して悪いわけではありません。仕方の無いことなんです。お客様はWebサイトを作る専門ではないので。
ボタンの大きさがお気に召さない、色々なデバイスで見られるサイトを想定しているのに見出し文字はすべて画像にして欲しい、とか、本当にいろいろご要望が出てくるんです。
今まで目に見えなかったものが初めて目に見える形でデザインとして上がってくるので、初めて具体的に色々なことが思い浮かぶのは当たり前のことですね。

そうだね。でも忘れていけないのは、最初に決めたコンセプト。
デザイナーは論理的にコンセプトをデザインで翻訳する。表面的な目に見える部分の議論で終わることなく、その翻訳がほんとうにコンセプトや目的を果たすだろうかという視点でデザインを見ていく必要があるんだよ。



…表面的な議論…ひとつひとつは小さなことかもしれないけど、それをやっていたら大事なものを見失っちゃう…(ぶるぶる)。やっぱりデザインの論理も知っていない。 デザイナーさんがどういう意図で作ったかもちゃんと聞いて… あとは既存の案件だとコンセプトからデザインのトンマナは完璧に把握していないと!
そうだね。前回も言ったように、私たちはただの伝達屋ではない。ユーザビリティやカスタマーエクスペリエンスなどの様々な観点で最適なWebサイトができるように、統制をとっていかないとね。


なるほど…すごくよくわかったよ。
さーわかったところで!早速出来立てのデザイン持って、お客様のところにレビューしてもらいにいこう! WEBSASくん、今日のレビューはWEBSASくん主導でよろしく!


…ええっっっ……!!!
だいじょうぶ、だいじょうぶ。これまでいっぱい学んできたでしょ。これを乗り越えたらみんなでWEBSASくんのデビュー祝にケーキバイキングに行こうか!


えっ!ほんと?!でびゅー☆

えっ、でも緊張……。(完全に挙動不審)

……………ゴクリ。
ぼ…ぼく、ちょっとデザイナーさんとランチしてきます!!いろいろもう一度話聞いてくるね!!
おっ。やる気スイッチ入ったね!じゃあ午後よろしく。

じゃあ、わたし、おいしお店をチェックしておこーっと。


やるぞぉ!!!
このあとWEBSASくん主導のデザインレビューは大成功。道のりは果てしないけどとりあえず、めでたし、ですね。

≪完≫

