
Drupal Twigを修正してデザインをカスタマイズしてみた。

DrupalでWebサイトを作成する場合に、標準のデザインではなくデザインをカスタマイズしたい場合はTwigを修正する必要がでてきます。
Drupal初心者の私が実際にTwigを修正した方法を紹介します。
修正方法の紹介前にTwigとは、PHPのテンプレートエンジンです。
HTMLのひな形とDrupalのコンテンツ編集画面などから登録したデータを合成してページを表示することができます。
今回は、コンテンツタイプ「sample」のbodyフィールドだけにTwigでクラス名を付与してスタイルを当てる方法を紹介します。
スタイルを当てる前

スタイルを当てた後

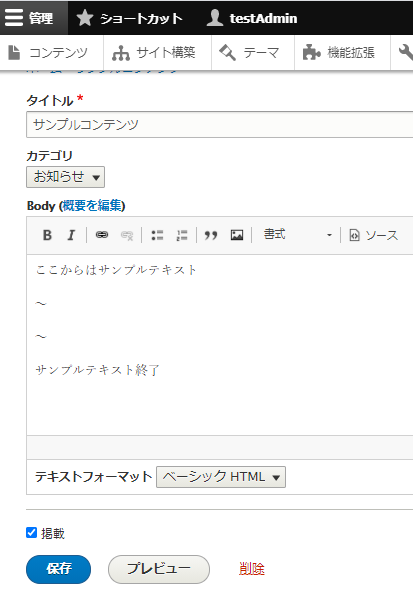
コンテンツタイプ「sample」はカテゴリフィールドとbodyフィールドをもっています。

大まかな流れ
- 事前準備
- Twigの作成
- 使える変数の確認方法
- Twigの編集
- 応用)Twigで使える変数を増やす方法
修正方法
それでは順番にご紹介いたします。
0.事前準備
Twigのデバッグを有効にします。
ページは、複数のTwigファイルを利用して表示されるためデザインを反映したい部分はどのTwigで表示されているのかを特定する必要があります。
そのため、デバッグを有効にします。
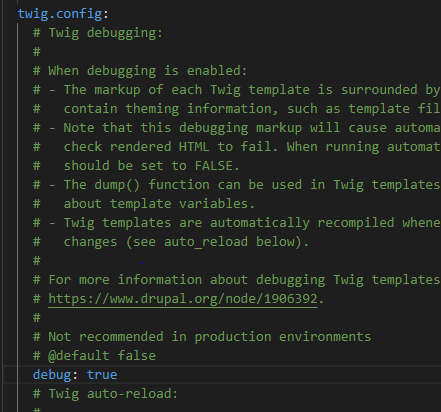
sites/default/services.ymlからデバック設定を有効にします。
debug: falseをtrueに変更します。

services.ymlがない場合は、default.services.ymlをコピーしてservices.ymlとリネームして保存します。
その後、debug: trueに変更してください。
参考ドキュメント
1.Twigの作成
編集するTwigの作成方法の説明です。
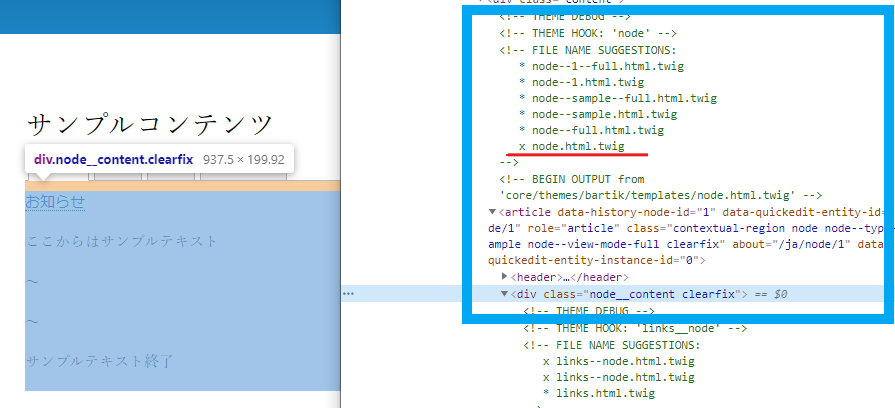
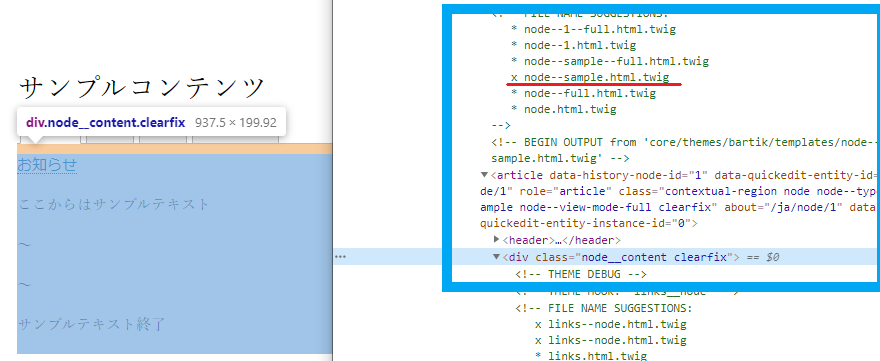
ブラウザの開発者ツールよりHTMLを確認します。(キャプチャはchromeです。)
FILE NAME SUGGESTIONSの中で「×」が先頭についているTwigが使われています。
「*」のものは候補です。
今回の例の場合、bodyはnode.html.twigから表示されいていることがわかります。

コンテンツタイプのシステム内部名称が「sample」であるため、node--sample.html.twigが候補になっています。
node.html.twigをコピーしてnode--sample.html.twigとリネームして保存します。
キャッシュをクリアして再度、ページを表示してHTMLを確認します。
先ほど作成したnode--sample.html.twigが使われているのが確認できます。

今回は、コンテンツタイプ「sample」のみスタイルを当てたいためnode--sample.html.twigを作成しています。
node.html.twigを変更するとすべてのページでスタイルが当たってしまいます。
2.使える変数の確認方法
Twigで利用できる変数名や、変数値の確認方法の説明です。
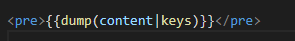
dumpを使ってTwigで利用できる変数を確認します。
node--sample.html.twigに以下のコードを追加して、画面を表示します。

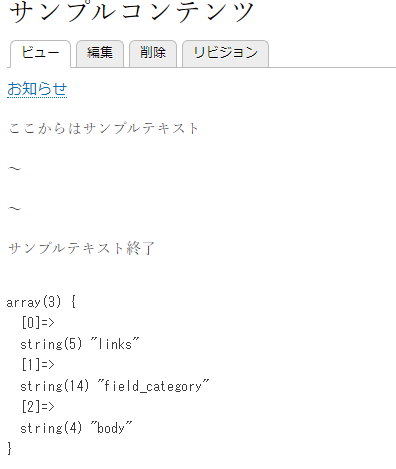
するとcontent変数の構造が表示されます。

content変数が以下の構造になっていることがわかります。
├links
├field_category
└body
dump(content.body|keys)とすると、body配下の構造を確認することができます。
dump(content.body)とすると、変数値を確認することができますが表示内容が多い場合は、タイムアウトで確認できないことがありました。
その時は、dump(変数|keys)を繰り返し必要な値が格納されいそうなキーのめぼしを付けてから値の確認をしていました。
3.Twigの編集
node--sample.html.twigを編集していきます。
HTMLを確認するとTwigの{{content}}で、「お知らせ」と「ここからはサンプ、、、テキスト終了」が表示されていることがわかります。

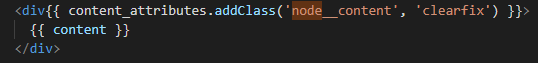
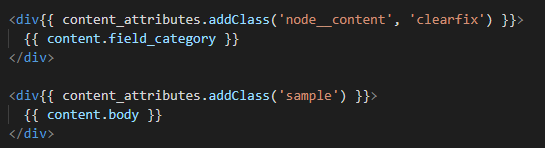
この部分を、以下のように変更します。

bodyのみ、「sample」というクラスを追加しました。 (field_category,bodyの変数名は2で確認した内容です。)
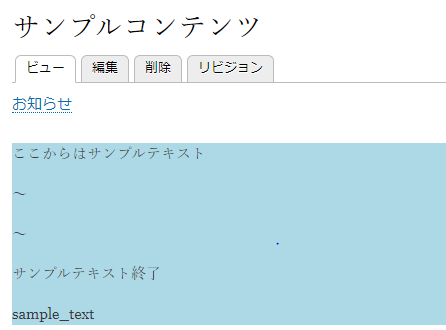
その後、sampleクラスで背景色を指定すると以下のようにbodyの部分にのみスタイルを当てることができました。

4.応用)Twigで使える変数を増やす方法
フック関数を利用します。
フック関数は簡単に説明すると、特定のタイミングで呼び出される関数です。
function template_preprocess_nodeであれば、nodeの表示前処理ができます。
今回はnode.html.twigに新しい変数「sample_arg」を追加します。
テーマ名が「sample」の場合
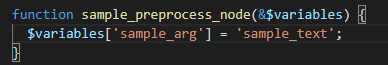
.themeファイルに以下の処理を追加します。
templateの部分をテーマ名に変更します。

これで、「sample_arg」という変数が作成できました。
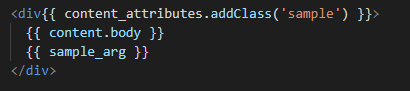
node--sample.html.twigで{{ sample_arg }}と記載すると先ほどフック関数内で定義したテキストが表示されます。
node--sample.html.twig


まとめ
以上、Twigの修正方法でした。システム内部名称は必要に応じて変更してください。
最初は、どのテンプレートをオーバーライドすればいいのか、 利用可能な変数には何があるのか、どのフック関数を利用すればいいかなど手探りでした。
Drupalの公式ドキュメントを読み、ローカル環境で検証を繰り返し少しずつ理解できるようになりました。
紹介した内容は、ほんの一部です。ぜひ、実際にDrupalを動かしながら試してみてください!
