
Webサイトコンサルティング
デザイン制作
ワイヤーフレームにより各画面の表示要素・レイアウトを決定し、デザインサンプルを確認いただくことでデザインコンプトのイメージをより明確化します。画面のレイアウトやデザインの確定後、最終成果物としてのHTMLコーディングを行い、操作感などの確認を行います。

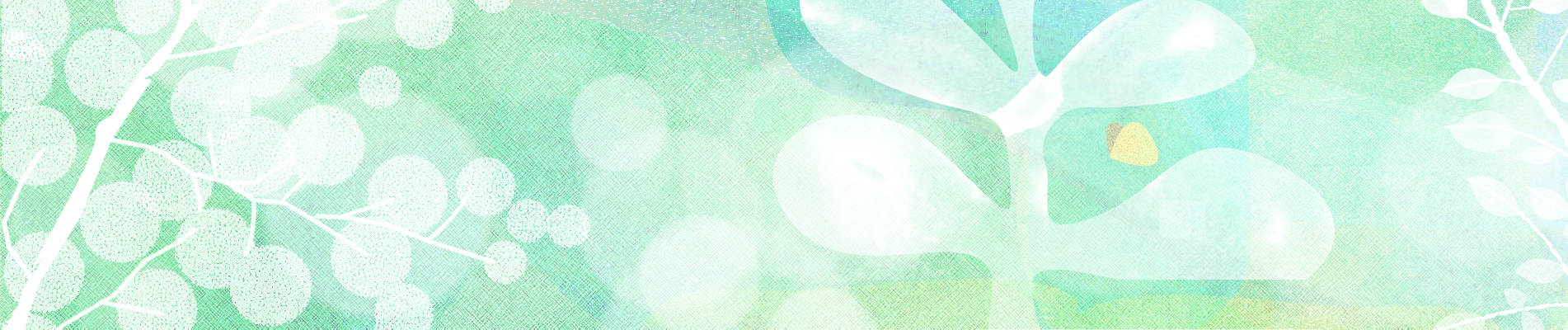
ワイヤーフレーム作成
成果物:ワイヤーフレーム

前工程で定義したサイト方針、業務要件をもとに、各画面の表示要素とレイアウトを決定します。
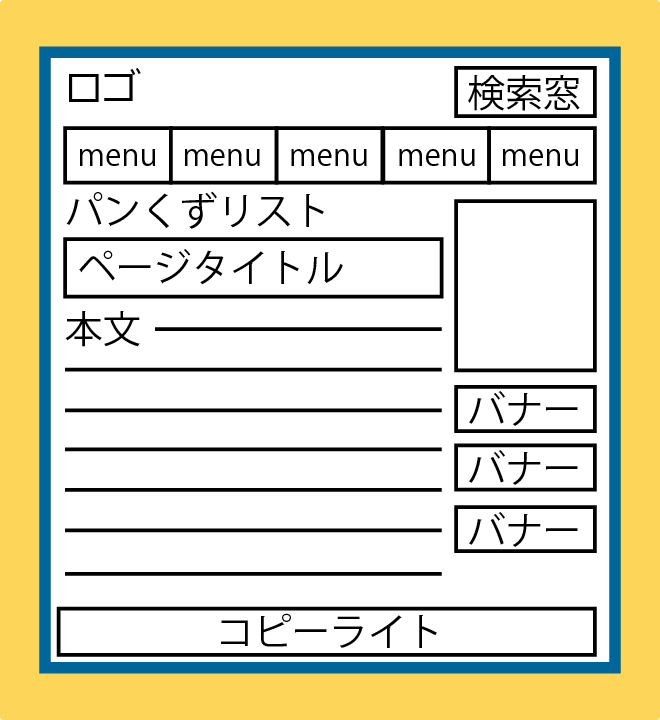
デザインサンプル作成
成果物:デザインサンプル(画像またはpsd形式)

前工程で定義したデザインコンセプト、ワイヤーフレームをもとに、画面デザインのサンプル(静止画)を作成します。
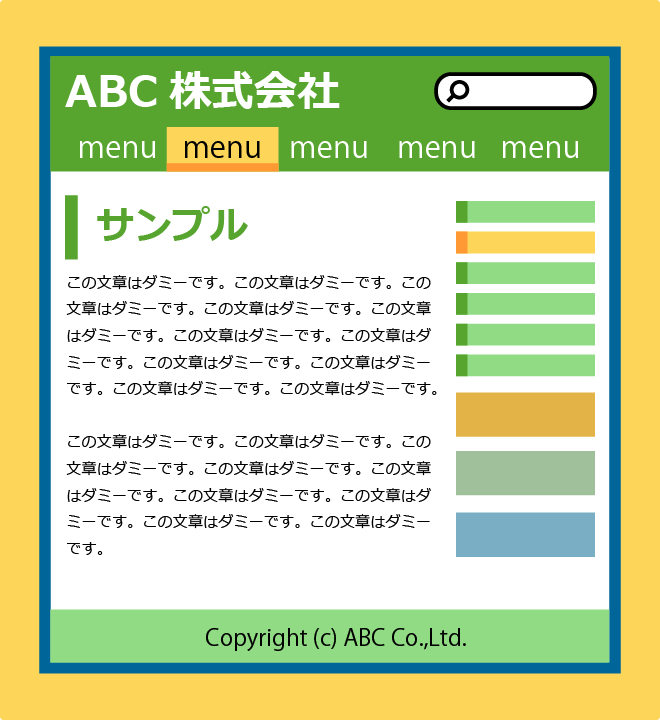
HTMLコーディング
成果物:HTML一式(CSS・JavaScript・アイコンなどの画像ファイルを含む)

ワイヤーフレームまたはデザインサンプルをもとに、各画面のHTMLコーディングを行います。
