
HTML5/CSS3どのように対応すれば良いの?そしてデザイナーの本音

デザイナーズコラム第十弾
WEBSASを支えるデザイン担当者がお届けする連載コラム。 第十弾は、「HTML5/CSS3どのように対応すれば良いの?そしてデザイナーの本音」。
WEBSAS デザイナー
HTML5とCSS3のご紹介
シンプルなマークアップでリッチな表現が可能なHTML5/CSS3。しかし…
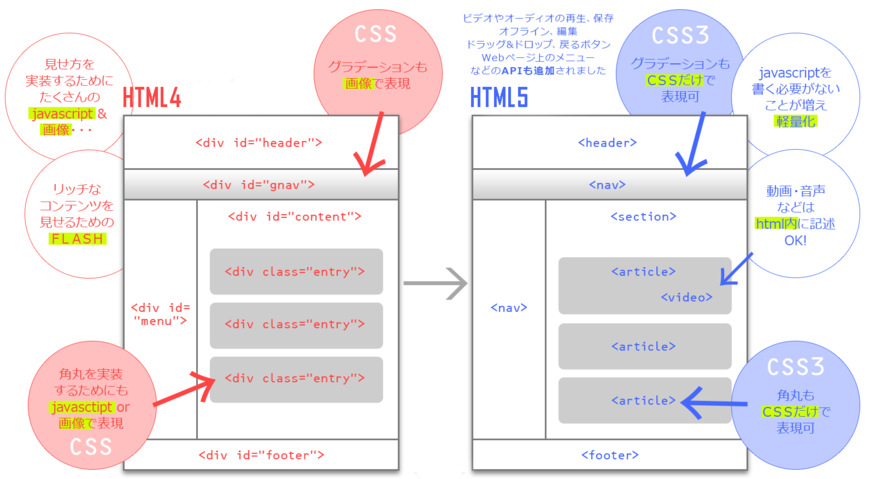
HTML5そしてCSS3では、シンプルなマークアップでリッチな表現が可能になり、今までJavaScriptやFlashなどを使って配置していたコンテンツも配置できるようになりました。しかしご存知のように、対応しないブラウザが少なくなく(主にIE7~IE8、モバイル端末)、いまだ過渡期と言えるでしょう。
そんな今、どのようにして記述言語を決めたらよいのでしょう?
記述言語の決め手
- 制作期間は?コストは?
- 期間やコストを踏まえて、ブラウザ対応ポリシーを決める。
- 機能や仕様によって、どの程度Polyfillが必要かを理解する。
ブラウザ対応ポリシーを決めましょう
過渡期である今、記述言語を決めるには「ポリシーの明確化が肝要」
世に溢れる様々なブラウザ閲覧環境。機能の対応状況も多様である現在、従来の「クロスブラウザ=(全ての端末において同様の表現、同様の機能を提供する)」の考え方よりも「基準とするブラウザ」を設定してその他のブラウザをどうするかを検討し、ポリシーを明確にしておくことが大事になっています。
注意!
ポリシーによってhtmlコーディングでの表現方法が違ってきたり、多くの場合工数も異なります。
| ブラウザポリシー | 最新(モダン)ブラウザ | 古い(レガシー)ブラウザ | 備考 |
|---|---|---|---|
| クロスブラウザ (Cross Browser) |
基準のブラウザではなく「対象ブラウザ」という考え方。新しいブラウザでも古いブラウザでも同じ表現と機能を提供する。 |
どのブラウザでも同UXを提供。 制作にもデバイスでの検証が必要なため制作コストがかかる。 |
|
| プログレッシブ エンハンスメント (Progressive Enhancement) |
よりリッチな表現、機能を提供。 | 基準として制作。 つまり、現在のところ(X)THMLで制作する意味合い。 |
どのブラウザでも基本的な水準のUXを提供する原則があります。 |
| グレイスフル デグラデーション (Graceful Degradation) |
最新ブラウザ(モダンブラウザ)の仕様・機能を基準として制作。 つまり、現在のところHML5で制作する意味合い。 |
必要最低限の機能を提供する。 | |
| レグレッシブ・エンハンスメント (Regressive Enhancement) |
最新ブラウザ(モダンブラウザ)の仕様・機能を基準として制作。 つまり、現在のところHML5で制作する意味合い。 |
jsライブラリや拡張機能を駆使して、同様の表現・機能を提供する(Polyfillの手法)。 |
|
上記の表を画像やグラデーション・角丸表現の実装で例えてみましょう
上記のポリシーに対して、実際に制作の場面ではどのような表現の仕方をするのかみてみましょう。
| ブラウザポリシー | 意味 | 画像の使い方 | グラデーション・角丸表現 |
|---|---|---|---|
| クロスブラウザ (Cross Browser) |
新しいブラウザでも古いブラウザでも同じ表現と機能を提供する。 |
低解像度の画像、8bitPngを使う。透過pngや高解像度の画像は使わない。
|
背景画像で表現する。
|
| プログレッシブ エンハンスメント (Progressive Enhancement) |
古いブラウザを基準とし、新しいブラウザではよりリッチな表現と機能を提供。 |
低解像度の画像、透過gif画像等を使う。対応しているブラウザには、24bitのpng(透過)や高解像度の画像に差し替えて表示するなどしてよりリッチに見せる。
|
グラデーションや角丸を背景画像で表現する。または、CSS3でグラデーション=「linear-gradient()」、角丸=「border-radius」で表現するがレガシーブラウザでの見え方(グラデーションなし角丸なし)を基準とする。
|
| グレイスフル デグラデーション (Graceful Degradation) |
最新ブラウザ(モダンブラウザ)の仕様・機能を基準とし、古いブラウザ(レガシーブラウザ)にも最低限の機能を提供する。 |
24bitのpng(透過)や高解像度の画像を使う。対応していないブラウザにはalt属性のテキスト表示や背景透過にならない低解像度の画像、透過なら透過gif画像で代替えする。またはUXに関わらない画像は表示しない選択もある。
|
CSS3でグラデーション=「linear-gradient()」、 角丸=「border-radius」で表現。モダンブラウザでのグラデーション・角丸の表示が基準。レガシーブラウザでは最低限の必要な情報が見えていれば良しとする。
|
| レグレッシブ・エンハンスメント (Regressive Enhancement) |
最新ブラウザ(モダンブラウザ)の仕様・機能を基準として制作し、古いブラウザもjs等を使用してそれに合わせる。 |
24bitのpng(透過)や高解像度の画像を使い、透過を表現したい場合はレガシーブラウザのためにjsライブラリを充てて対応させる。(①機能ごとにPolyfill)
|
グラデーションはCSS3の「linear-gradient()」、角丸は「border-radius」を使い、レガシーブラウザのために「modernizr」でCSS Gradientsの項目を選び対応させる。(①機能ごとにPolyfill)
|
Polyfillの手法と注意点
上記のプログレッシブエンハンスメント(Progressive Enhancement)、グレイスフルデグラデーション(Graceful Degradation)では、レガシーブラウザまたはモダンブラウザどちらかに基準を置いて、基準でない方の表現をいわばありのままに表現する手法でした。
しかし、特に機能面・UX面において、ブラウザ間に大きな差異をつけられない場合もあります。そういった際にポリフィル(Polyfill)という手法が使われます。
①機能ごとにPolyfill
<audio>(html5)に対応させるための「MediaElement.js」、 <canvas>(html5)※に対応させるための「FlashCanvas」など、機能ごとに対応させる方法をとる。
HTML5とCSS3の機能ごとのブラウザ対応を調べながら、必要な記述(css,js)だけを行って対応させる「Modernizr(モダナイザー)」というツールもある。
②HTML5をまるごとPolyfill
html5shim (html5shiv)
HTML5の新要素に未対応のIEのブラウザに新要素を認識させるスクリプトです。
③CSS3をまるごとPolyfill
Selectivizr
どの程度のPolyfillが必要か理解する
言い換えれば「どの機能をどの程度対応させるか」「デザインの対応はどうするか」ということです。
例えば機能Aと機能BはPolyfillによってすべてのブラウザで機能提供するが、機能Cおよびデザインはグレイスフルデグラデーションのポリシーで制作する、といったように機能とデザインをひとつひとつ切り離して決定してゆくことです。
そのためには、必要とするデザインや機能がどのようなブラウザ対応状況なのか、またどのようなPolyfillで実現できるのかを知る必要があります。
便利なツール
作りたいサイトはどんなPolyfillで対応が可能か?そんな時に便利なツールが以下。 ブラウザ対応ポリシーを決める材料になります。
HTML5 Please
HTML5要素、CSS3プロパティ、JavaScript APIに関して利用が推奨されるかどうか、どのブラウザのどのバージョンがサポートし、全体としてどの程度の対応状況にあるかをまとめたサイト。
use→使用が推奨される、use with Polyfill→Polyfillを用いて使っても良い、caution→使用には注意が必要、avoid→使用は避けるべき など。おすすめのPolyfillの方法も提案してくれます。
URL:html5please.com
Mobile HTML5
Safari iOS/Android Browser/Samsung Internetなど、様々であるモバイルブラウザについて、各項目の対応状況が確認できる。
URL:mobilehtml5.org
【重要】 Polyfillの注意点
Polyfillは一見便利なように見えますが、jsライブラリという形で動かし重いため、使用には十分注意が必要です。
例えば、サイトの主要コンテンツでブラウザ間に差異があると困るような機能(UX)に使うことは良いですが、 必ずしもグラデーションで見えなくても良い箇所に対して、レガシーブラウザでグラデーションにしたいからPolyfillを使う、というのは理由として十分ではなく、推奨できません。(そういった理由の場合多くはデザイナーのエゴによるものです。)
機能やUX基準に考え、本当に必要な場合に使用しましょう。
「Polyfill」か、それとも「それ自体使わない」か。
例として「transforms」というcss3プロパティがあります。これは図形や文字に対して拡大・縮小、移動、回転などを指定することができ、使い方によってはデザインに面白みを与えたり、図形を画像の代わりに使えたり、昔はflashで実装していたような面白いことが出来ることがあります。うまく使えば新鮮でインタラクションに富んだコンテンツができることでしょう。
しかし、このプロパティは、IE8は非対応、IE9であればprefix「-ms-」の接頭語付与、iOS Safari8.4、Android4.4以前では「-webkit-」の接頭語でようやくサポートという対応状況です。そしていわば表現の幅を持たせる用途で使われるために、うっかりすると「Polyfillの必要はない」と判断されます。
しかし、対象物は「変形」しているため、表示端末・サイズによっては「文字に被ったり」「大事な情報に被ったり」することがあります。
そうなった場合には「Polyfillは必要」です。またはその他の選択肢としては「そのプロパティ自体使わない」でください。
要はプロパティによっても、注意すべき部分が様々なので、プロパティの特徴と対応状況をきちんと把握しつつ、どのように対応するか、方針を明確にしておく必要があるということです。
HTML5/CSS3にまつわるデザイナー視点の本音
HTML5/CSS3で書けることでうれしく感じていること
たとえば、様々な要素をマークアップするときに、HTML5では以下のように役割が明確になりました。CSS3での表現力のおかげで画像をたくさん使わなくてもよくなりました。 そればかりでなく、従来のCSS2での表現では、何かを実現する手段は「Tips的」であり、知っているか知らないかで作業効率も違い、またTipsもたくさん存在するため、出来具合もコーダーによって個人差がありました(つまり検証にも時間がかかりました)。CSS3では、同じ条件でコーディングすれば誰が作っても同じような書き方で同じような結果が得られます。

不要なコードが減りすっきりした
画像作成とスライス作業が格段に減った!
html内でできること(機能)が増え、長いコード・埋め込みコード、Flashなどのプラグインに頼らなくてよくなった
わたしたちデザイナーはこうしたい
まだまだ安心して使えないHTML5/CSS3ですが、流れは間違いなくその方向へ動いています。 本当に必要な機能は何なのか、そこに加えるデザインの意味とは何なのかを見極めたうえで、ブラウザ対応ポリシーを決め、適切に使用していきたいものです。
それはコンテンツ全体を考えていくうえでも重要な視点となるでしょう。
本音①
HTML5/CSS3で記述したうえで、出来ればAndroidの古いブラウザ(~2.X)と~IE8対応を切ってもらいたい。それが難しければ、主要な機能にはPolyfill、主要でない機能とデザイン部分はグレイスフルデグラデーションとさせてもらいたい。
モダンブラウザ+対象とされるバージョンのIEやAndroidで主要な機能が機能することを目指すとき、コーディングの方針や工数の大きな境目となるのが、~IE8とAndroid(~2.X)の存在です。対応するかしないかでスタート段階からの作り方も異なってきます。
~IE8、Android~2.Xを対応しなくてよいならば、ブラウザ対応の多いプロパティ・文書構造や機能を用いてHTML5/CSS3で記述します。
もし~IE8とAndroid(~2.X)を対象に入れざるを得なければ、コンテンツの主幹機能に関しては必要最小限のPolyfillを施し、必ずしも無くても良い機能やデザイン部分においては、レベルを落として表示しても構わないのではないかと考えます。
ただし、あまりにPolyfillが重たくなりそうなら、プログレッシブエンハンスメント(下位ブラウザに合わせる。②参照)のポリシーで作りたいと考えています。
せっかく軽くスマートなhtmlなのにJavaScriptをたくさんかませて表現に対応し、パフォーマンスを落とすことは、ユーザにとって最適ではありません。
本音②
~IE8が重要な位置を占めているならば潔く「HTML5」は諦め、それ以前のhtmlで書く!CSSは出来る限り、対応の多いCSS3プロパティで「グレイスフルデグラデーション」で扱いたい!
<article></article>が<div></div>と表現されたところで、ユーザには何も影響しません。つまりhtml上の構造はcss以上に「ユーザーには関係のないこと」です。そのためにサイトを重くすることは不親切であり、やるべきとは思いません。あくまでユーザーに親切に。
一方、デザイン部分を左右するCSS3は、使っても良いと思います。ただし、「グレイスフルデグラデーション」の条件で…!~IE8が主なのにデザインのためにJavaScriptで重くすることは本当にやりたくありません。
まとめ
2016年春現在。まだまだ諸手を挙げて使えない「HTML5/CSS3」ですが、機能やデザイン面(時にはプロパティ単位)で基準・ポリシーをきちんと定義して、どんどん便利に使っていきたいWEBの新基準です。きちんと定義すれば怖くありません。工数のブレもなく、「思ってたのと違う」のような状況にもならず、記述的にも画像の扱いも色々なものが簡略化できる仕組みですから結果的にフロント開発がスムーズに運ぶものと思います。
上手に決めて、HTML5/CSS3に追い風になってもらいましょう!
まさに、直近のリニューアル案件で直面したサポートブラウザ問題。
「どこに照準を当て、誰に対してどのようなサービスをサポートしていくのか。」
クライアントとお話していると、リニューアルや新たな技術に対して思う気持ちは、本当に様々です。 提供するサービスの特長も大きく影響すると思いますが、「古すぎて、今の時代にあっていないことが、まず問題だから、どうにかしたい」と考えるクライアントも、「利用者の利便性を担保すべく、現在提供するサービスから1mmも劣化することなく、新たなサービス提供をしたい」と考えるクライアントもいます。 RFPからでは見えてこない、クライアントやシステム保守メンバーの思いや、エンドユーザー利用状況の実情など、ブラウザ選定にあたって考慮すべき点はたくさんあります。 クライアントはWeb技術に詳しい方ばかりではないため、「HTML5ならできること」「レガシーブラウザではできないこと」を理解して頂くことが難しい場合もあります。
だからこそ、『何を実現したいのか、きちんと理解・把握し、想像した上で、制作手法やブラウザへの対応方針(ポリシー)を明確にし、ご提案すること』はもちろん。制作の面だけでなく、サイトの保守や、エンドユーザーが利用する際の安心感や快適なサービスを提供するためにも、非常に重要であると感じました。より良い提案は、Web制作にかかわるディレクタ・デザイナー/コーダーのチームワークがなせる技だと感じています。クライアントの協力も得ながら、最適な手法で、より顧客満足殿高いサービスを提供したいものです。
本記事は、2014年の原案に始まり、日々の業務の傍ら、時間の流れとともに度重なるリライトの末、漸く掲載することができました。原稿作成、お疲れ様でした。
