
こんなに簡単!? Acquia Cloud PlatformでのDrupal環境構築について

Acquia Cloud PlatformはDrupalでのサイト構築をする基盤を提供するクラウドサービスです。
DrupalはオープンソースのCMSですが、Acquia Cloud Platformとあわせて使用するメリットがたくさんあります。
私は実際に使ってみて、その中でも特に環境構築面でのメリットが非常に大きいものだと感じています。
今回はAcquia Cloud Platformを使用したDrupalの環境構築について、 開発者目線で感じたメリットやポイントを踏まえながらご紹介したいと思います!
DrupalとAcquia Cloud Platformについて
まずDrupalは、当サイトの取扱製品ページにも記載のある通り、「作らない開発」に適したCMSです。
従来、ソースコードを書いて実装が必要であったロジックも、管理画面上のUIから設定をすることができます。
また、追加機能が欲しい場合も拡張モジュールが豊富なため、モジュールをアドオンする形で欲しい機能が手に入れることができます。
一方でAcquia Cloud Platformはいわば、そのメリットに相乗効果をもたらすような基盤サービスです。
それでは早速Acquia Cloud Platform&Drupalのコンビで、いかに簡単に環境構築ができてしまうのか?
ご紹介していきます。
Drupalをインストールして、見れるようになるまで
ここではまず、DrupalをAcquia Cloud Platform上のサーバにインストールして、サイトとして見れるようになるまでを追ってみます。
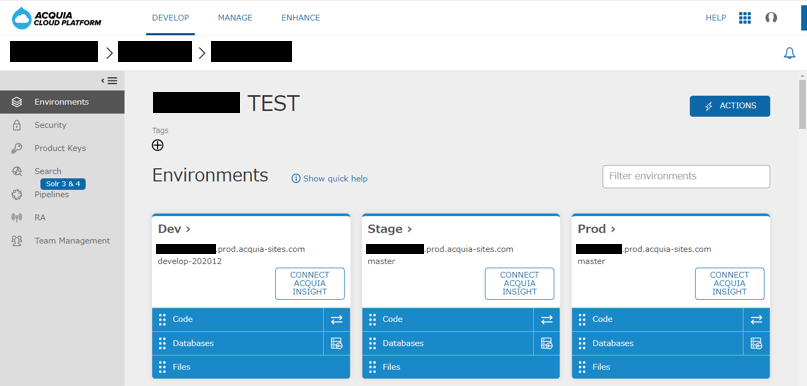
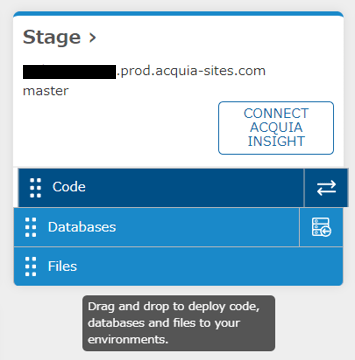
まず、Acquia Cloud Platform上にサーバインスタンスがプロビジョニングされると、以下画面のように、Dev(開発環境)、Stage(検証環境)、Prod(本番環境)の3環境のパネルが配置された画面を見ることができます。

それでは、早速作業してみます。
①Dev(開発環境)にDrupalをインストールする
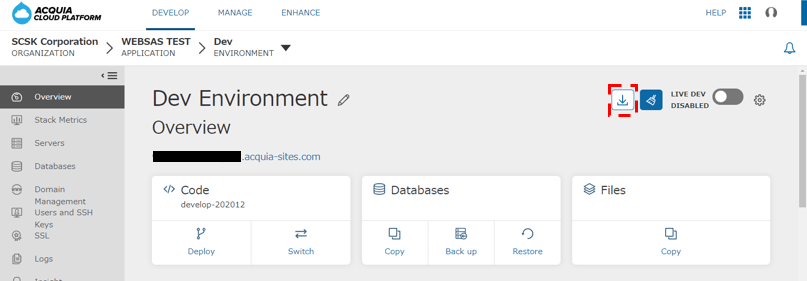
まずは開発環境のセットアップをします。
「Dev」リンクから開発環境用の管理画面に遷移し、右上の「↓(Install Drupal)」からDrupalをインストールします。

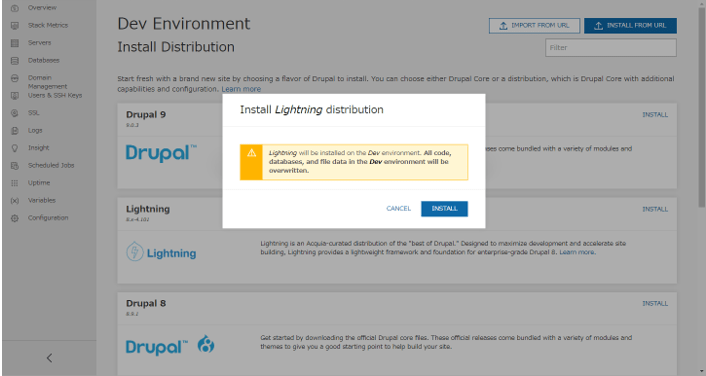
インストールの際に、Drupalのコア機能のみだけでなく、既に選定された拡張モジュールがインストールされた「Acquia Lightning」などのディストリビューションを選択してインストールすることもできます。
そのまま、確認モーダルで「INSTALL」を押すだけで、Acquia上のサーバにDrupalのソースがインストールされていきます。

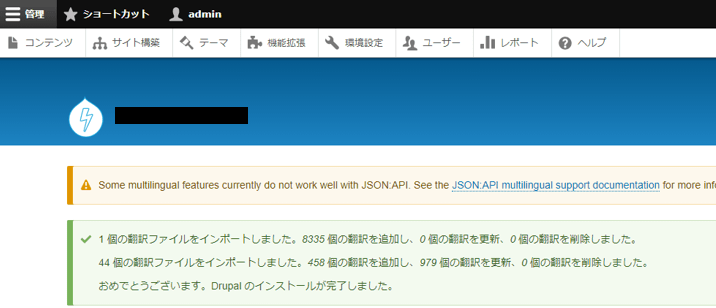
インストール完了後、Acquia側で提供されるデフォルトドメインにアクセスすると、Drupalのインストール画面に遷移します。
ここからは通常のDrupalのセットアップ手順と同様です。
言語・ディストリビューションの選択と、サイト情報(サイト名や管理者アカウント)設定をすると、Drupalインストールは完了です。
10分とかからずサイトが公開され、見れる状態になります!

②検証環境・本番環境をセットアップする。
次に検証や本番の環境構築も実施してみます。
各環境ごとに先程開発環境で対応したような①の手順を踏んでも良いのですが、開発環境と同じ構成をセットアップするのであれば、環境間でのデプロイ機能を用いると効率的です。
下記のデフォルト画面の各環境パネル内に表示された青地の「Code」「Databases」「Files」は、Drupalを構成している3要素を示しています。
- Code…Drupalのコアやモジュール、テーマを構成するソースコード
- Databases…Drupalで作成されたコンテンツや各種設定値の情報を保持するデータベース
- Files…Drupalに登録された画像などのファイル
この画面からはこの3要素をドラッグ&ドロップでほかの環境へコピーすることができます。

検証環境・本番環境の初期構築時はこのドラッグ&ドロップ機能を使用すれば、同じ設定作業を繰り返さなくとも、開発環境からのコピーにてサイトのセットアップができます。
例えば全データまるっとコピーしたい場合はこの機能を用い、Drupalで設定された設定値だけをリリースしたい場合はDrupalコアの「構成と同期」機能を用いるなど、用途・状況に応じて対応の選択肢があり、いずれもUIで完結できるところが魅力です。
③Gitでソース管理をする
最後に、ソース管理についてご紹介します。
開発時にDrupalのソースのカスタマイズは避けて通れません。
Acquia Cloud PlatformではGitを使用したバージョン管理をできる仕組みも整っています。
実際に開発者側で設定が必要な作業はAcquia Cloud Platformへの公開鍵の登録作業のみです。
予めローカル環境でSSHのキーペアを作成しておき、Acquia Cloud Platform上には、アカウントの設定画面から公開鍵を登録、自分で使用するGitクライアント側では対応する秘密鍵を指定するだけで、Git接続の準備は完了です。
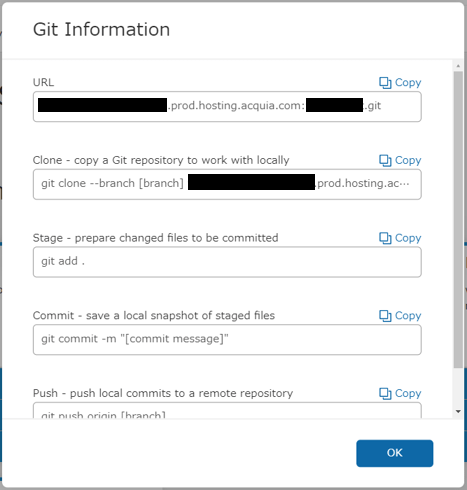
あとは管理画面上で下記のようにサーバの接続情報が確認できるため、自分のローカル環境で実行するためのコマンドをコピー&ペーストするだけですぐにクローンができます。

初期状態では「master」ブランチが向いていますが、こちらも、以下の先程の「Code」ボタンから簡単にブランチのスイッチができます。
向き先として設定したいリモートブランチをここで指定しておけば、ローカルでソースを修正して、コミット&プッシュで修正したソースを即時反映をさせることができます。
また、Acquia Cloud Platformでは、極力特定環境のみに依存したソースやファイルを配置する必要のないよう、各種環境変数が設けられています。
「settings.php」や「.htaccess」で使用できるものを中心に揃っているため、基本的にはソースの修正はGit管理対象のソースで完結ができます。
参考:https://docs.acquia.com/cloud-platform/develop/env-variable/
Drupal側にも、その仕組みの使用を前提としたモジュール(例:config split)が設けられており、Acquia Cloud Platformは非常にDrupal目線で、広がり・互換性が考慮されている仕組みになっていると思います。
参考:https://docs.acquia.com/blt/developer/config-split/
おわりに
今回、Acquia Cloud Platformを使用したDrupal環境構築をご紹介しましたが、ここまで全くソースを操作したり、ファイルやコマンドを使用せずにサイトが見れる状態になりました。
もちろんこの後、実際にサイトを構築していくうえで、テーマ開発などでコーディングの作業は避けては通れないものの、例えばDrupalのアップデート、ドメイン設定、証明書設定、ログ確認&ダウンロードなど、非常に多くの作業がこのAcquia Cloud Platformの管理UIで完結できる機能が揃っています。
そして繰り返しになりますが、こうした機能は全て、Drupal目線での広がりや互換性が考慮されている仕組みになっています。
DrupalのためのAcquia Cloud Platform、というべき存在であることも踏まえると、私もまだまだ使いこなせていない機能も多いですが、とても「作らない開発」にシフトが進められていると思いました。
