
第6回 ワイヤーフレームの書き方

WEBSASくん。珍しくノートに鉛筆、消しゴムで何をやっているんだい??(ちらっとのぞく)


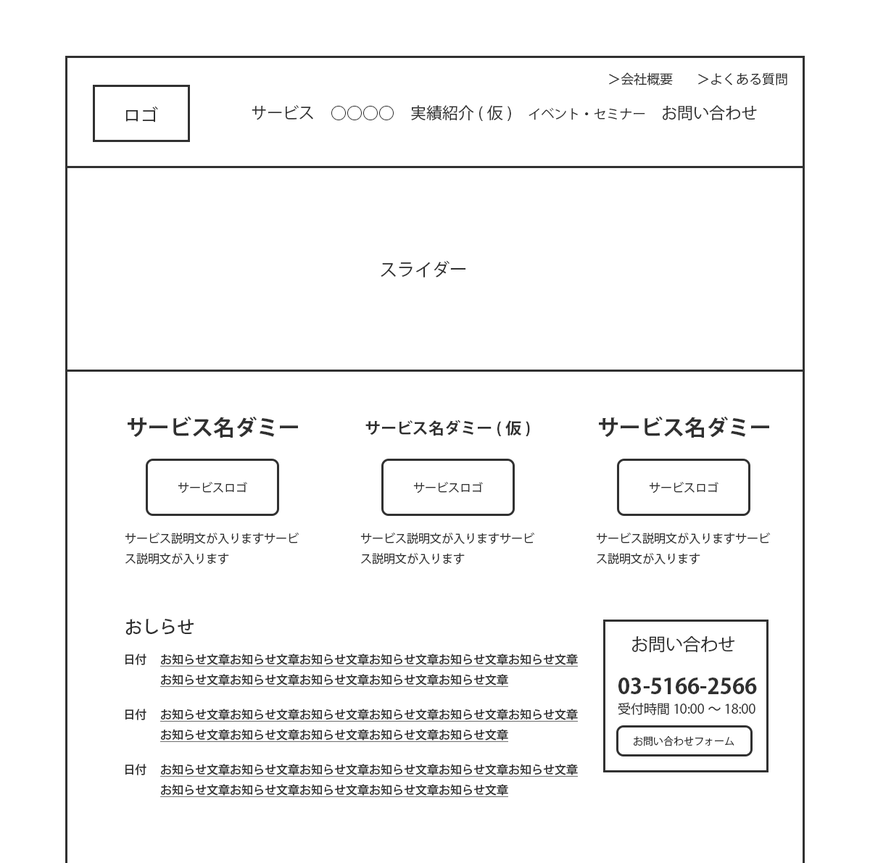
あっ、オライン。実はワイヤーフレームを書いているんだ。うーん。うーん。こんな感じで一旦お願いしようかな

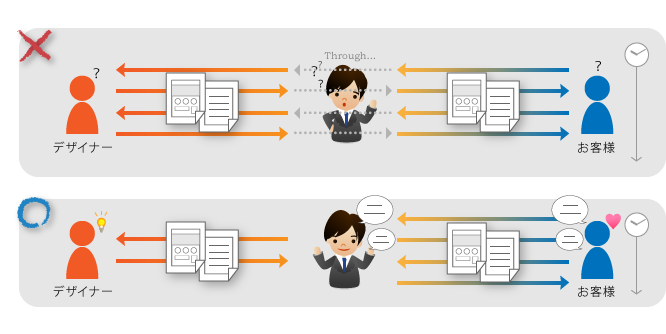
WEBSASくん…これじゃデザイナーさん、わからないよ…。


あ…お客様との間でまだコンテンツちゃんと固まっていなくて、あとはもしかするとサイトマップも変更になる可能性が…でも実は時間もあまりなくて…。 デザインを先にいい感じに作ってもらいつつ、同時進行で内容は詰めていこうと思っているのでなんとなくざっくり…
それ、危険なパターンだよ…


えっ、
あ、どうもおねえさんです。
ところでWEBSASくんがデザイナーだったら、これもらって、作れますか??


………できると思うんだけど…
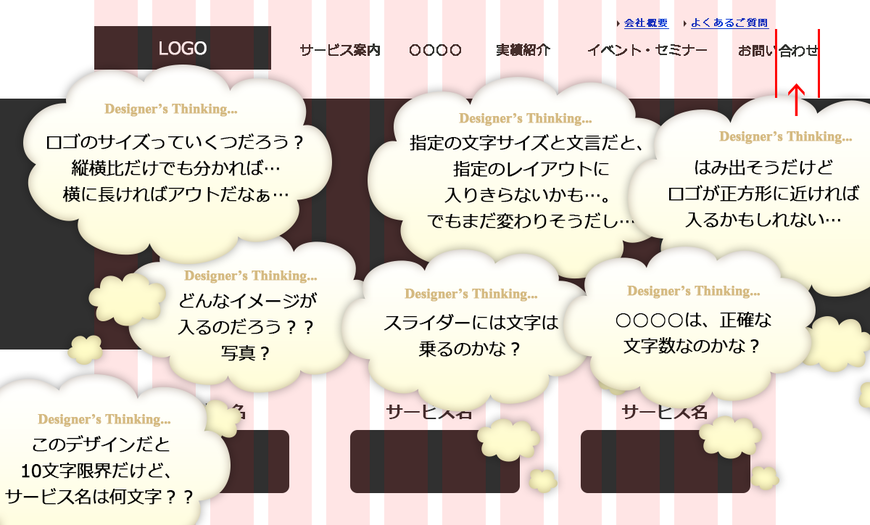
でもよく考えてみてくださいね。これをもらったらデザイナーさんはこんなことを考えながら作ります。

例えばメニューの文字数。最少がいくつで最大がいくつということがわからないと、デザイナーさんはこのナビゲーションをどんな幅で作ったら最適なのか判断が付かないんですよ。
ここのボックスのタイトル文字もそう。これが決まってないと、余白を何px取れば適当とか、デザイナーさんは決めきれなくなってしまうんです。その下の画像の縦横比なんかも気になりますね。


でも幅とかサイズなんて数値入れたら自動で全部すぐ変わるんじゃないの??
WEBSASくん、実はね、デザイナーさんはオブジェクトひとつひとつを、計算機片手に図形で「描いて」いるんだよ。時にはちょっとした配置も画面を1000倍なんかに拡大しながら、まるでひと針ひと針縫い刺しするように丁寧に作っている。
例えば、ヘッダロゴの縦幅がちょっと大きいものを使うことになって、差し替えの指示を出したとするよね。そんな時画面上でロゴを差し替えると、自動で全体が下に下がるわけじゃないんだ。全体の画面のサイズをその分手動で縦に伸ばして、1pxが見えるまでに画面を拡大してそれぞれの余白のピクセル数を目で確認して、手動で他のオブジェクトを選んでピクセル単位で下に動かして、さらに他の箇所とのバランスを考えてまた何かを再配置したりして…とやっている。


えっ。知らなかった…。ピクセル単位で手作業してるなんて…結構大変なんだね…
そう、ツールはPCとマウスだけど、手で描いていくんだよ。本当に絵を描いている。
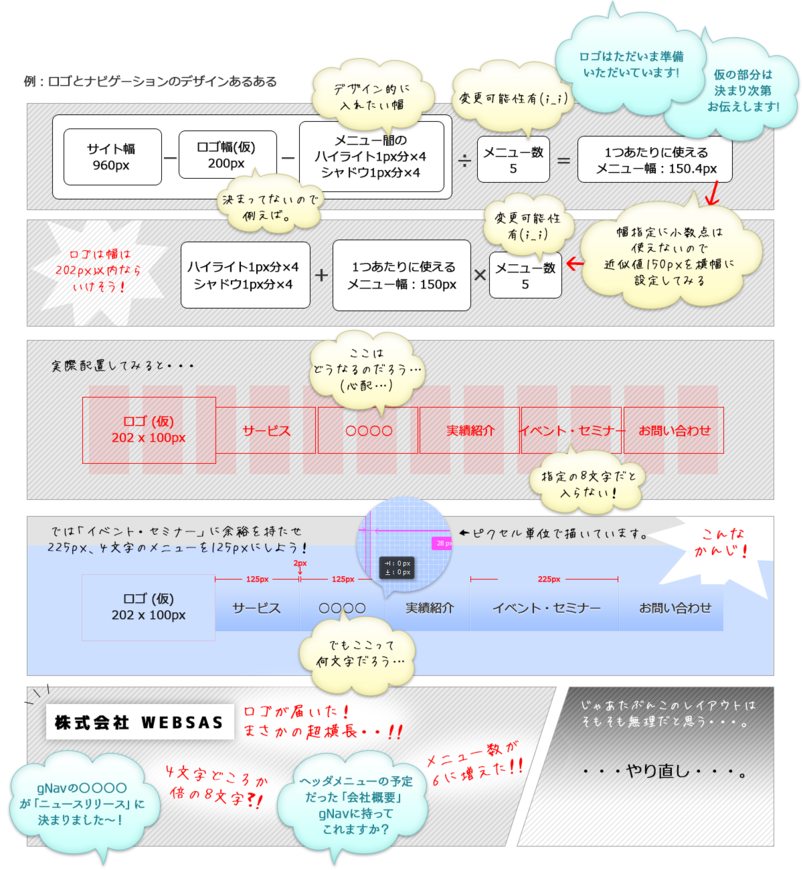
例えばこのサイトの基本の文字サイズを16pxと決めたとするよね?で、WEBSASくんは、ナビゲーションには18pxを使いたいと思っている。でも、サイズが正確ではない描画アプリケーションや勝手に適当なサイズに文字サイズを変えてくれたりするプレゼン用アプリケーションを使ったり、紙に書いていると、実際それがどんな幅とかレイアウトになっていくか、正確にはわからないよね。だから実際出来ないことを書いてしまっていることもある。
でもデザイナーはすべてピクセル単位で正確に作る必要がある。指示を出しても、実際デザインを起こすとちょっと無理でした、とかよくある話。だからこそ、デザインの指示書であるワイヤーフレームを渡す段階で、多くのことが決まってないとまずいよね。


デザイナーさんは、今ある指示書(ワイヤーフレーム)で美しく使いやすいデザインを作ろうとします。
ダミー文字数でナビゲーションのデザインを起こし、実際は予定よりも入る文字数がとても長くて、さらにメニューもやっぱり1つ増えました、なんてことになったら…

ナビゲーションのデザイン作り直しだね。ロゴの右側に入れたかったけどそれは無理であることがわかった…とかね。他の箇所ともバランスを取ってデザインしていたら、 それに影響を受けて他の箇所のデザインも変える必要が出てくるかもね!


うわ…メニューひとつだけで手戻りだらけで大変になるんだ…
で、さらに、同時進行なんかで進めていると、お客様から「このメニューやっぱり要らない」とか言われたりしてね!さらにさらに、 メインビジュアルには文字は入らない想定だったのに、「やっぱり入れたい」とかになってしまったりして。

(デザイナーになりきって) 「うわ~…文字入らないって言ってたから写真はこの位置でトリミングしたのに文字が入るなら写真の構図上文字に被って見えづらいからトリミングし直しだわ…。でもそもそも文字入るなら他の写真の方がいい気がするんだけど、もう時間がないわよね…どうしよう」
「さらにメニュー1個減るなんて、それなら変更前の最初のレイアウトでいけたのに、結局スカスカになっちゃった…」みたいなことに……


わ~…
さらに言えばね、次の工程のコーディング作業において、このデザインが大事な指示書になってくるんだよ。ここの文字が18pxでここが26pxでここの余白が20px…と、ピクセル単位の数値や、ここの文字は画像でここはシステムフォントとか、コーダーはそういったあらゆる情報をデザインから拾って、htmlに起こすんだ。ここで躓いている場合じゃないよね。もしここでデザインの精度が落ちたら、htmlの精度も落ちてくるなんてことも…

工程がきちんと辿られず時間の余裕もなく、色んなフェーズで手戻りが発生すると、デザイナーさんやコーダーさんにとっては、「こんなはずではなかったのに…」というデザインになっていることが多いんだとか…。

そして「こんなはずではない」デザインのサイトは、お客様にとってもユーザーにとっても大概「使いづらいサイトだなぁ…」というネガティブな印象を与えてしまうよ。


こわい…。…そう考えると、お客様とのワイヤーフレーム作成段階での摺合せって本当に大事だね…あと…
やはり目を養って、感覚を磨いて、ある程度のデザインの知識を持っていることも大事なんですね。よくわからないからとデザイナーに丸投げばかりしていたら…上がってきたデザインからしか良し悪しが判断できないようではだめですね。

そういうことですね!私たちはただの伝達屋になってはいけないんです。やはりお客様とのコミュニケーションの中で、「ここはもっとこうした方が良いですよ」とか、「これは残念ながら無理そうです」、、「じゃあこうしましょう」といった具体的なことをデザイナーに卸す前に伝えられて吟味出来ると進行もスムーズになりますし、クオリティの高い成果物にもなり、お客様からの満足や信頼も得られますね!

だから私たちは、デザインレビューをお願いするときにも、取り返しの付かなくなる段階になる前に、設計的な不備や改善点をなるべく早期に見つけて その後ろ後ろの制作フェーズに影響を及ぼすことのないよう、厳しい目を持って双方で確認していくことを念頭にお願いをするんだよ。。お客様と一緒に作って行く気持ちを忘れずに。デザイナーはそれを可視化してくれる役割だよ。



制作に入ってからでは辻褄を合わせるのも大変だもんね!なるほど、立ち居振る舞い方がわかってきたぞ!
そしてやっぱりWEBSASに頼んで良かった、とお客様には笑顔になってほしいもの!
ようし、デザインの勉強もちょっとしてみよう。デザイナーさんともいろいろお話してみたいな!
WEBSASくん、ちょうど来週、別の案件でのお客様とのデザインレビューがあるんだけど、行ってみる?


うん、ぼくがんばるよ!
