
CMS
Drupalをローカル環境にインストールして、サイトを構築してみる!
2020/04/07公開

Drupal(ドゥルーパル)とは、世界で人気のCMSの一つであり、その特徴としてモジュールによってサイトを自由にカスタマイズできる拡張性が高いことや専門のセキュリティチームの支援による堅牢性に富んでいることが挙げられます。
その特徴を生かして大企業や教育機関、NGOなどで利用されている実績があります。
ご覧いただいているこのWEBSASのサイトもDrupalで作っています。
私はDrupalでサイトを構築するプロジェクトに従事しております。
そこでDrupalに興味を持ち、自力でゼロからサイトを作ってみたい!と思い、実際にDrupalのサイトを作ってみました。
その経験を生かして今回はローカル上にDrupalサイトを構築する手順をご紹介いたします。
インストールの大まかな流れ
大まかな流れは以下の通りです。
- Acquia Dev Desktopのダウンロード/インストール
- サイトの基本設定
- Drupalのインストール
サイトを作るためにはWebサーバーやデータベースなど様々なものが必要になりますが、AcquiaDevDesktopを使うことで簡単に、早く、サイトを構築することができます!
インストール手順
それでは順番にご紹介いたします。
1.Acquia Dev Desktopのダウンロード/インストール
- まずAcquia Dev Desktopのダウンロードページへアクセスします
- 画面中部の「WIN DOWNLOAD」をクリックすると、インストーラーのダウンロードが開始します。
- ※今回はWindows機を使用しての説明となります。
インストーラーのダウンロードが完了したら、「AcquiaDevDesktop.exe」を起動します。
- ※今回はWindows機を使用しての説明となります。
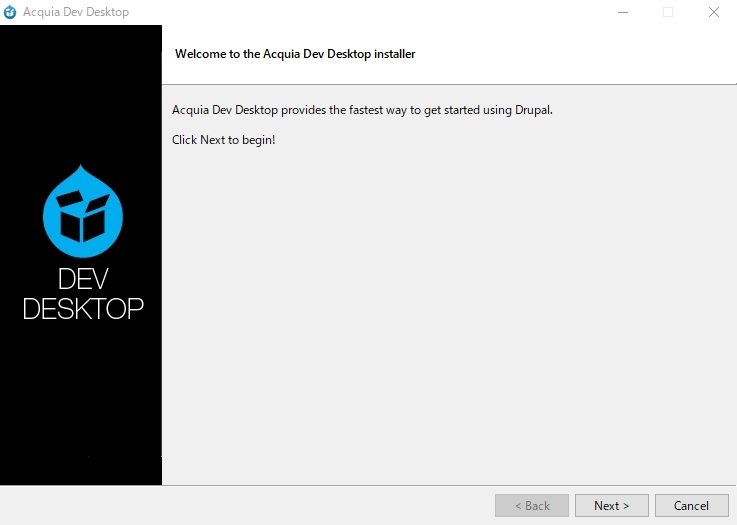
- 起動するとこのような画面が出てきますので「next」をクリックします。
表示は全て英語ですが、ここでの説明を読めば大丈夫です!
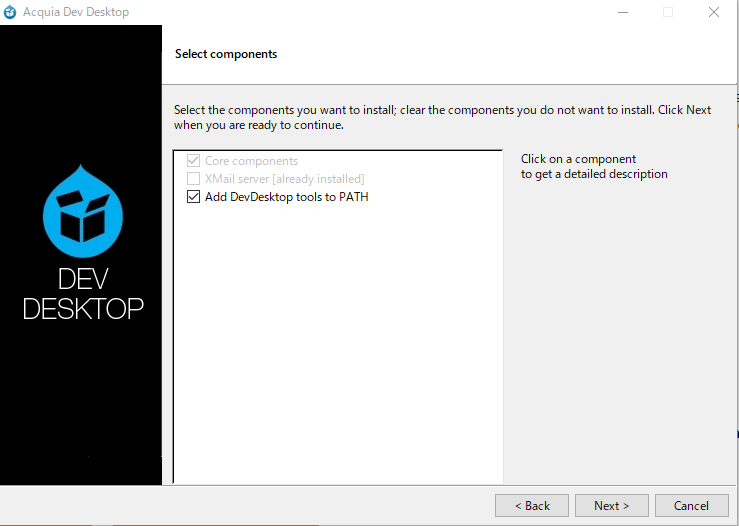
- Select Components画面ではPHPやApache、Pathを追加するかを設定できます。
これらは全て必要となるので、初期設定のまま「next」をクリックします。
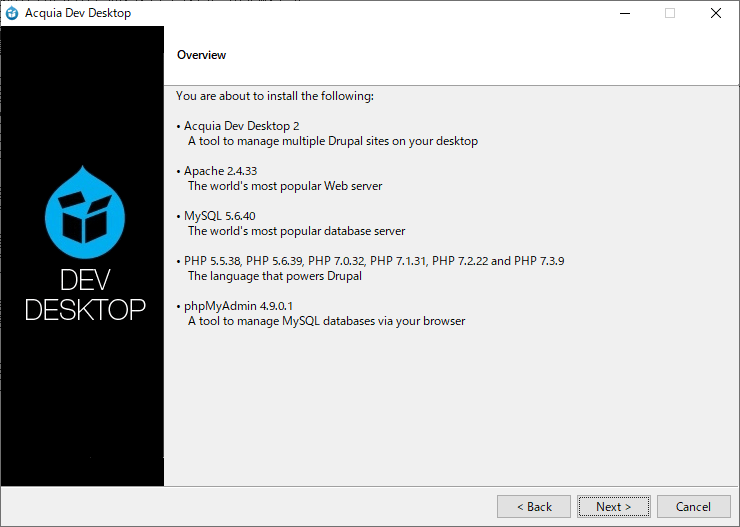
- Overview画面でインストールする各種Webサーバやライブラリなどを確認します。
「next」をクリックして次の画面へ。
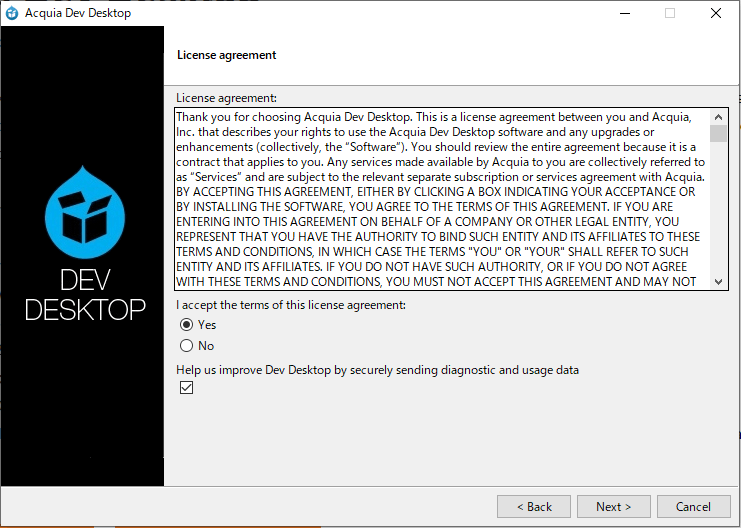
- License Agreement画面ではAcquia Dev Desktopに関する規約が表示されます。
「I accept the terms of this license agreement」で「Yes」を選択し、画面下部の「next」をクリックして次の画面へ。
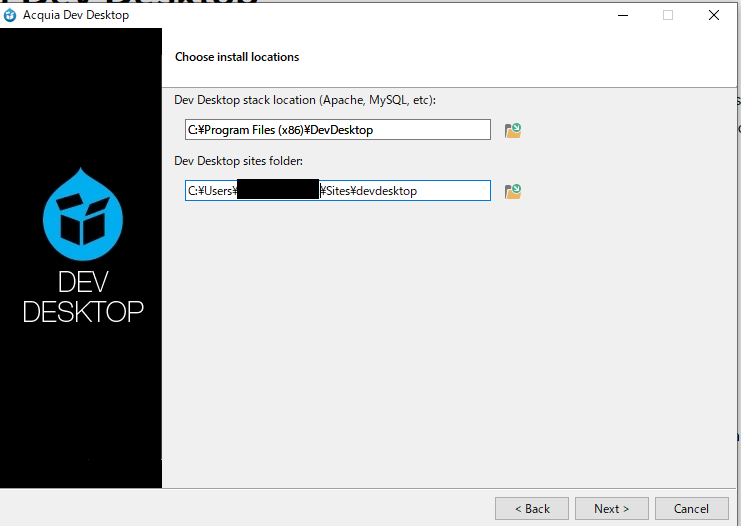
- Choose Install Locations画面ではAcquia Dev Desktopをインストールするフォルダを選択します。
お好みに応じてフォルダを設定してください。
インストール先フォルダの設定が完了したら次の画面へ進みます。
- Ready to Install画面では「next」を押すだけでオッケーです。

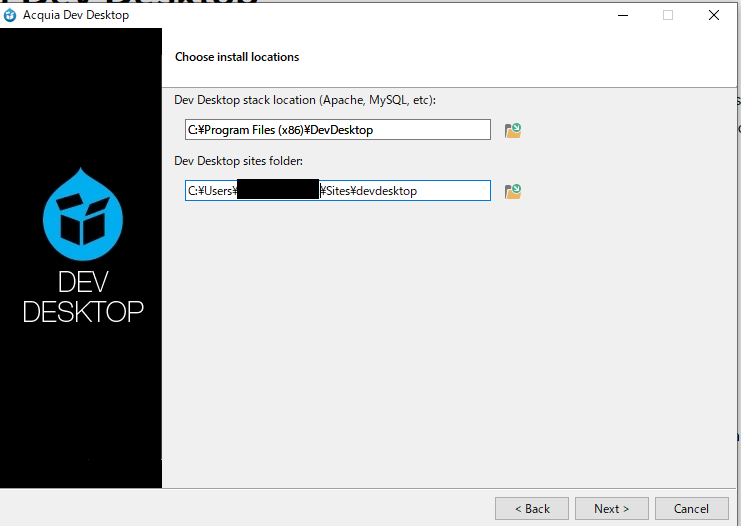
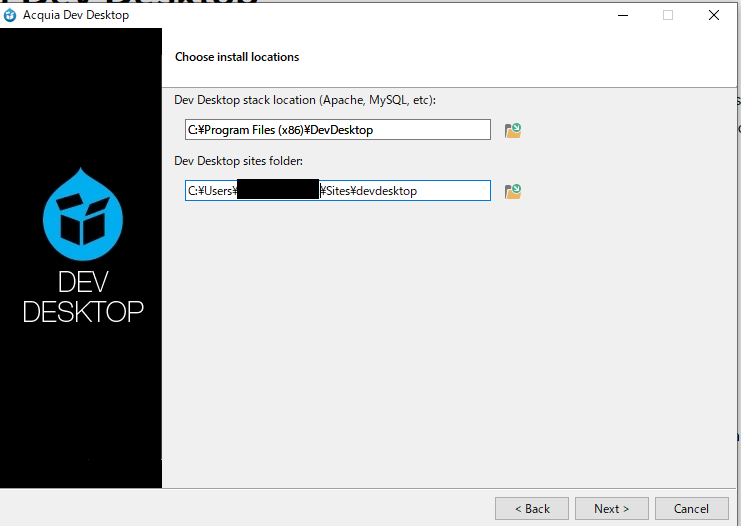
- Choose Install Locations画面ではAcquia Dev Desktopをインストールするフォルダを選択します。
お好みに応じてフォルダを設定してください。
インストール先フォルダの設定が完了したら次の画面へ進みます。
- Ready to Install画面では「next」を押すだけでオッケーです。

- インストールが開始します。完了するまでしばらく待ちましょう。
私の場合、インストール完了まで10分ほどかかりました。
- 完了後は「Finish」を選択して、AcquiaDevDesktopを起動しましょう!

2.サイトの基本設定
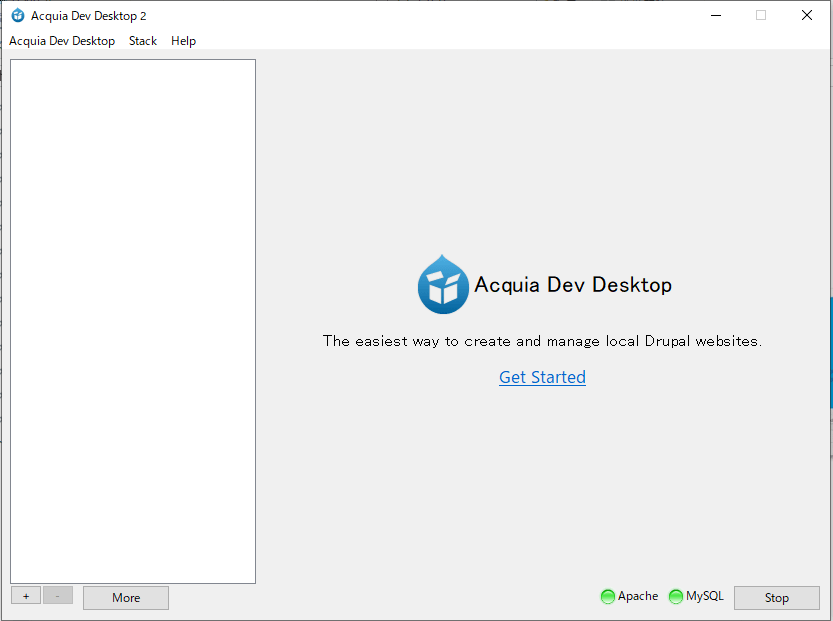
- Acquia Dev Desktopが起動すると、このような画面が表示されます。
Drupalをインストールし、サイトを構築すると一覧で表示されます。

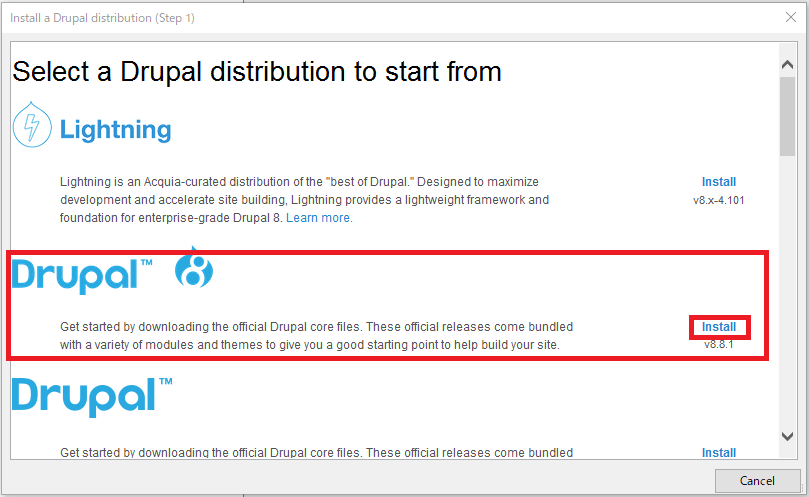
Drupalをインストールするために、画面左下の「+」をクリックし、「New Drupal Site...」を選択します。 - Install a Drupal distributionの画面ではDrupal8をインストールします。
Drupal8の「Install」をクリックします。
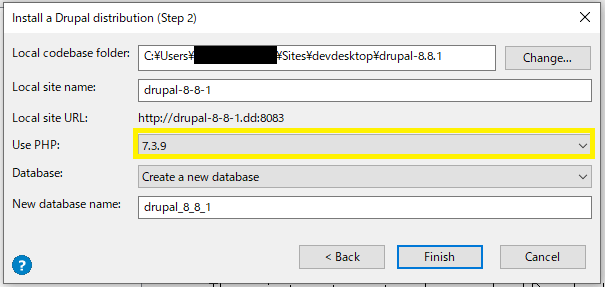
- サイト名やコード格納場所を設定します。
Drupal8の「Install」をクリックします。- 注意※「Use PHP」では 最新のPHPを選択しましょう!Drupalのインストールができません!今回は「7.3.9」を選択します。

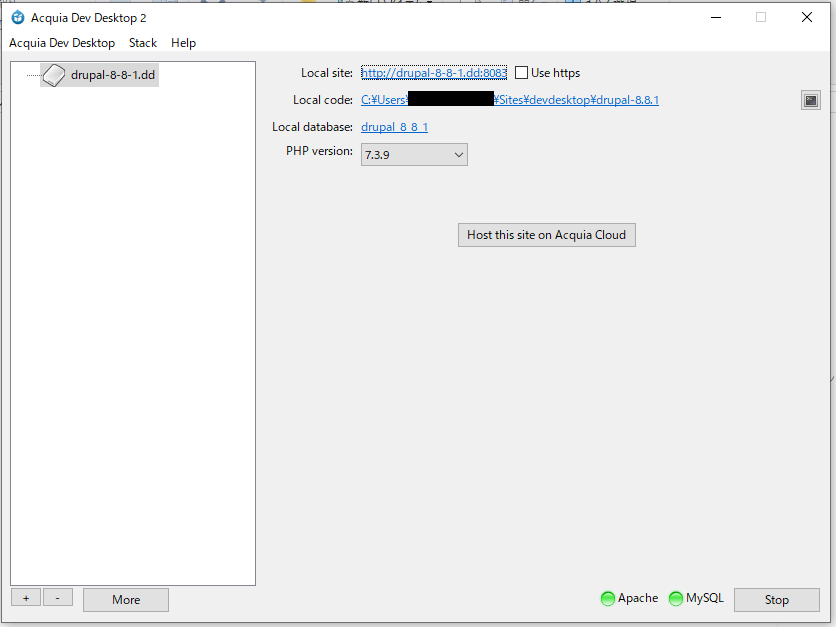
- ここまで完了するとAcquia Dev Desktopの初期画面が下図のように先ほど設定したサイトが一覧に表示されていると思います。

3.Drupalのインストール
- Acquia Dev Desktopの一覧より「Local site」のURLをクリックし、ブラウザを開きます。
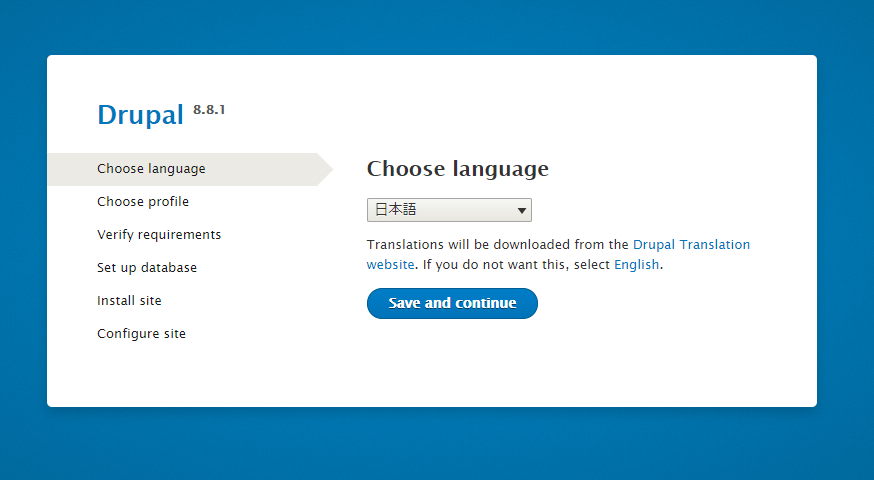
- Choose languageの画面が表示されるので、「日本語」が選択されていることを確認し、Save and continueをクリックします。

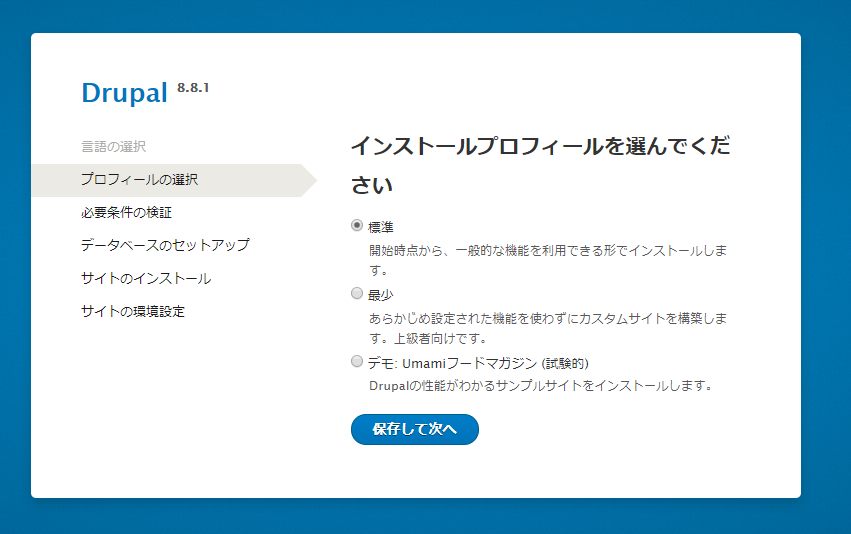
- プロフィールの選択画面が表示されます。
この画面より日本語で表示されると思います。
今回はDrupalが提供する標準の機能を使用するので、標準に選択されていることを確認し、保存して次へをクリック。
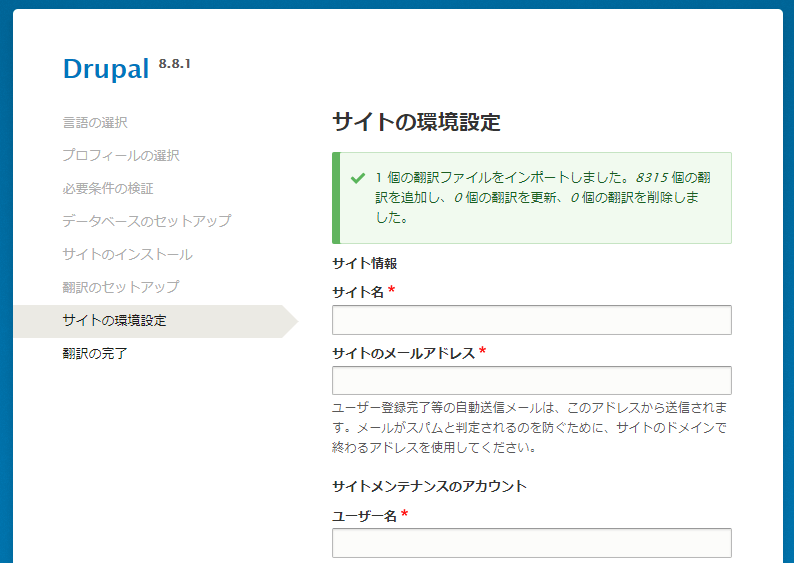
- サイトの環境設定では管理者ユーザーの設定や地域を設定します。
好みに応じて設定してみてください。
なおここで入力するユーザー名とパスワードは管理者ユーザーの設定値となるので、忘れないように気をつけてください。
すべて入力したら保存して次へをクリックします。
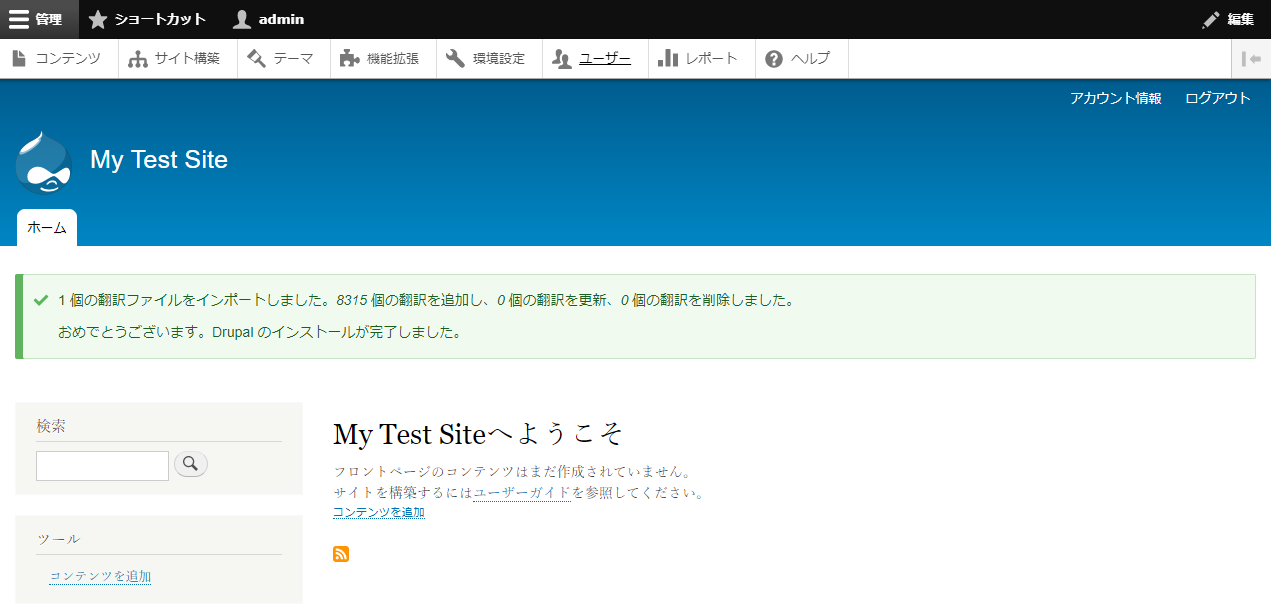
- サイトの基本設定が完了するとサイトが完成です!お疲れ様でした!
お好みに応じてテーマを変えたりモジュールをインストールしたりして、自分だけのDrupalサイトを作ってみてください!!

いかがでしたでしょうか? 今回はAcquia Dev Desktopを使ってローカルにDrupalサイトを構築しました。 ApacheやMySQLも標準でインストールされているため複雑な設定をせずに、私の体感で15~20分ほどでサイトが作れました!
CMS初心者である私は当初サイトを作る、となるとWebサーバーを立て、DBを用意し、フロントページのHTMLを書く・・・ということを想像してましたが、コードの実装せずクリックだけでサイトを構築することができ、とても驚きました。
コードレスにGUIでサイト構築ができる、それこそDrupalの特徴だと思います。
