
運用
開発
Varnishを利用したWEBサイト高速化について(1)
2018/07/12公開

WEBサイトを高速化する手法は様々ありますが、今回は弊社にて導入実績のあるVarnishを利用したWEBサイト高速化についてお話しします。

まずWEBサイトの高速化には大きくわけて2つあります。
- ハード面の高速化 サーバーを複数台使う、高速なサーバーを使う、CDNを使うなど
- ソフト面の高速化 これから紹介するもの
さらにソフト面での高速化には大きく分けて3つあります。
- 通信頻度を抑える サーバーやDBへの問い合わせ頻度を減らす
- 通信量を抑える 一回の問い合わせで通信される量を減らす
- 実行速度を上げる コード量を減らしたり書き方を工夫するなど(通信量を減らす事にも繋がる場合あり)
今回ご紹介するVarnishは「1.通信頻度を抑える」に当てはまるOSSのミドルウェアです。
Varnishとは
Varnishは、リバースプロキシとして動作して、HTMLなどのキャッシュができます。
パーソナライズされる部分が多いようなサイトではキャッシュさせられる部分が限られてくるため、Varnishの本領が発揮されませんが、ブログサイトや、コーポレートサイトなどパーソナライズ要素のサイトでは高速化が期待できます。
もちろん構成によってはパーソナライズされたサイトでも一定の効果があります。
なぜ高速化できるのか
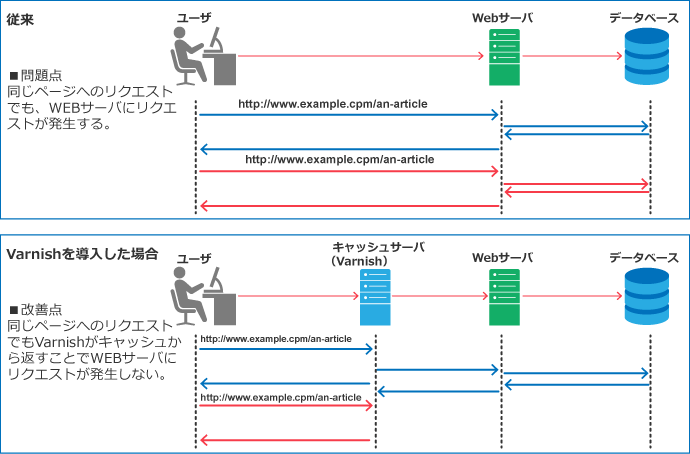
WEBサイトはざっくり言うと「ブラウザ WEBサーバ データベース」で構成されているのがほとんどです。
ここで一番ボトルネックとなるのは「WEBサーバ データベース」間です。
長年運用しているサイトになるとデータベースも肥大化し、レスポンス遅延になるケースや、アクセス過多が発生した場合にWEBサーバが処理しきれず障害となり得るケースもあることでしょう。
Varnishを導入した場合、ブラウザからのリクエストをVarnishが受けて、予め作られたキャッシュで返してくれるため、上記の問題を解消することができます。
よく参照されているページであればキャッシュしてしまえということです。
結果、WEBサーバへの参照頻度を激減させ、WEBサイトを高速化させています。

今回は概要としてVarnishについてご紹介しましたが、次回以降でVarnishのキャッシュ制御の流れ、CMSとの連携方法についてご紹介していきます。
