
無邪気に"カッコイイ""最新鋭"ではいけない(フラットデザイン編)

デザイナーズコラム第四弾
WEBSASを支えるデザイン担当者がお届けする連載コラム。 第四弾は、「無邪気に"カッコイイ""最新鋭"ではいけない(フラットデザイン編)」。
WEBSAS デザイナー
フラットデザインは本当に使いやすいのか?
今やGoogleのアイコン、Windows 8のUI、AppleのiOS7など巷でよく見かけるようになってきたフラットデザインですが、 ただ新しくしたい、流行だから、という軽い気持ちで導入することは絶対にお勧めしません。
ファッションの2013年秋冬のトレンドカラーはグレイッシュカラーなんだそう。また最近ではバブル時代のボディコンファッションのような身体にぴったりとした服装やセカンドバッグが進化したクラッチバッグが流行です。
しかしWebデザインは、ファッションではありません。ファッションとは明らかに目的が違うことは明確ですね。
巷でよく見るミニマリズムなフラットデザインと、リアリズム、フォトリアルなスキュアモーフィックデザイン
まず、フラットデザインとは何でしょう?
それを理解するために、スキュアモーフィックデザインというものを知ってもらいたいと思います。
スキュアモーフィックデザインとは、 主にコンピュータシステムのユーザインターフェース(UI)において、立体感や奥行き、質感をとても大切にし、 実物に似た質感の再現を目指したリアルなデザインのことです。凝っているものでは、非常に細かいところまで作りこんでいきます。
一般のWebサイトにおいて、上記のレベルまでスキュアモーフィックである必要があるかというとそうではないと思いますが、 ボタンやアイコン等オブジェクトに対してユーザがアクションを起こす部分に関しては、グラデーションや影などを描画して 多少リアルに作ってあるものが多い印象です。
一方、それに対峙するグラデーションやテクスチャ等の表現は使わない平面的なものが、フラットデザインです。
よく似たもので"ミニマルデザイン"があります。ミニマルデザインとは、 伝えたい事柄に対して、余計なものを極限まで排除してシンプルに見せることで、伝えたいことをきちんと伝える目的の上にあるもので、 考え方的には全ての面に於いてもっともっとストイックに無駄を排除するものです。

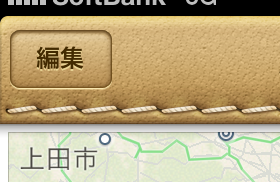
iPhoneの"友達を探す"APP内UI。
皮の質感と縫い糸の質感まで忠実に再現されたスキュアモーフィックデザインUIです。
"編集"も文字の下部にハイライトを入れることによって、焼印で皮を焼いたように見えます。
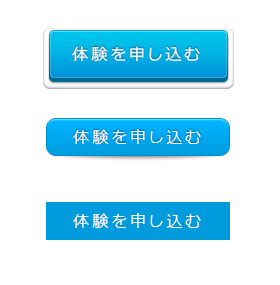
どのボタンを押したくなりますか?
さて、右の図を見比べてみてください。どのボタンを押したくなりますか?
やはり、"押せる"ものであることが直感的に認識出来るデザインの方が押したくなるのではないでしょうか。
少なくとも一般のユーザは、Web上の"ボタンらしいボタン"の操作に長年慣れていることは確かです。 また、画面上ではなく実際に生きる世界では、言うまでもなくボタンの形をしたボタンを押していますね。
そう考えると、"無駄な装飾を省く"というミニマリズムの考えの上に立つフラットデザインですが、果たしてボタンの立体感は、本当に"無駄なもの"なのでしょうか?
ここでは、ボタンだけに触れていますが、フラットデザインに則るということは、使い方によっては 時にユーザが今まで経験してきたことに逆行するかもしれないということを忘れてはなりません。ほかのUIについても同じことが言えるでしょう。

パッと見たとき、あなたはどのボタンを押したくなりますか?

懐かしいですね。
Windows98のUIもべベル・エンボスで表現され、直感的にクリックできるデザインです。
フラットデザインのシンプルさは、そんな簡単なことではない
では、この動きは何なのか?
それは、フラットデザインは単なる"流行り"ではなく、 もっともっと先の未来を見据えた、前衛的な動きだということです。
今私たちは、タッチデバイスの普及により、現実の世界とデジタルデバイスの境界線が重なり始めている時期に立っているのではないでしょうか。 またコンシューマの世界では、だんだんと自宅に固定して使うPCと持ち歩くモバイルの垣根もぼやけてきていると言えるでしょう。
フラットデザイン、UIの話とは少し離れますが、このたび発表になったiPhone 5sを使ったひとつの試みの中に、 " Burberry、iPhone 5sを使って2014年春夏物のランウェイショーを撮影"(Apple.com 2013年9月13日のプレス情報)というものがありました。 その中でBurberryの最高経営責任者、クリストファー・ベイリーは以下のように述べています。
時代を切り開く者たちの目線は未来のデジタルエクスペリエンス。
フラットデザインも実験的なものであり、この先の"何か"の始まりなのかもしれません。
だから軽い気持ちで乗ってはいけない、フラットデザイン
デザインの中に新しいものを取り入れると、ユーザはその中に、大きなわくわく感と新鮮さを持つことでしょう。 流行に敏感なタイプのユーザには、"ある一時だけは"特別な存在になれるかもしれません。
しかし、綿密な(未来をも見据えた)設計も計画も無しに、 "形ある物から得られるエクスペリエンス"や従来までに得られた"デジタルエクスペリエンス"に時に逆行するUIを、 気軽に取り入れるべきではないと思うのです。
明確な考え無しに軽い気持ちで、流行りであるという解釈で乗ったなら、 ミニマリズムな設計を怠ればただの使いにくいサイトになり、さらに 比較的近い将来、ただの時代遅れの古臭いサイトになり、間違いなく急いで次の流行りに乗らなければならない時が来るでしょう…!

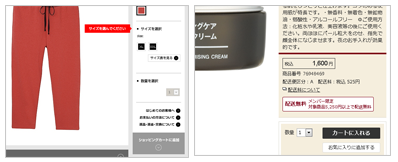
UNIQLOやMUJIのサイトでは一見フラットですが、ここ最近の流行とは関係はなく、 ブランディングと合致してミニマリズムなデザインを展開している身近な例と言えます。 このようなサイトではユーザにとってこのデザインが一番使いやすいのではないでしょうか。
そして何より、"シンプルであることは複雑であることよりも難しい。"
禅庭園を思い浮かべてください。
それはシンプルを目指す者たちが求める禅の世界。
シンプルな美、シンプルな機能というのは、考え抜かれた挙句の、相当綿密な分析と設計の上に成り立たなければ難しい。
"無駄を省く"とは簡単なようでいて、実は非常に難しいのです。
※私たち(設計を手掛ける部類の)デザイナーも、 グラデーションやら質感やらが無くなってシンプルで楽だ!ではすまされません。
シンプルなデザインを作るということには、そこに情報設計や美しさに対する、相当な力量を問われることになるのです!
そのデザインはあなたのサイトにとって最適ですか?
しかしどんなに時代が流れても、世の中にはたくさんの流れがあり、色々な人が居て、使い手の層には差があるものです。
以下、いちデザイナーとしての私の個人的な意見です。
単純に、例えば年配の方などにはフラットデザインのUIは使いにくいと判断しています。
不必要な無駄を省いた、"大事なことが伝わるデザイン"はとても大事だと思っています。 そのために戦略によってフラットデザインが最適なサイトもたくさんあるでしょう。 ただし、シンプルでミニマルなことが絶対ではなく、リアルさが必要な部分もあるし、 複雑であることが吉となるケースもたくさん経験してきました。 (それは私たち皆が全く同じ経験をしえないように、これからもずっとそうで、1本の線にはなり得ないと考えています。)
"そのデザインはあなたのサイトにとって最適ですか?"
これについては、きっと良いお手伝いができることと思います。
