
Webフォントを使ってみよう

Webサイトを制作する上で、フォントは欠かせないデザイン要素です。
今回は、Webフォント機能についてご説明します!
そもそもWebフォントとは?
Webフォントは、CSS3から使用可能になった機能です。
使用したいフォントファイルをサーバにアップロード&CSSで読み込ませることで、制作サイドで意図したフォントをユーザ(クライアント)の画面に表示できます。
Webフォントを使用するメリットとデメリット
まずはメリットとデメリットを確認しましょう。
【メリット】
- ユーザの端末に依存せず、意図したフォントでテキストを表示できる
- SEO対策を強化できる
- 保守性を向上できる
【デメリット】
- サーバ容量を逼迫する場合がある
- ページの読み込みが遅い
が代表的な例としてあげられます。では個別に見ていきましょう。
メリット1:意図したフォントでテキストを表示できる
Webフォント機能を使用しない場合、使えるフォントは各ユーザの端末(OS)に依存します。制作サイドで使いたいフォントがあっても、ユーザの端末にインストールされていないフォントは使用できません。
また、WindowsとMacでは標準でインストールされているフォントが異なるため、それぞれを最適化させようとすると調整が難しいです。
Webフォント機能を使えば、ユーザの端末に左右されることなく、制作サイドが意図したフォントを表示できます。デザインの差別化を図る手法として有効です!
メリット2:SEO対策を強化できる
ユーザの端末にインストールされていないフォントを使用したい場合は、テキストを画像化して表示する手法が一般的です。ですが、画像表示なためSEOに不利になってしまいます。Webフォントを使用すれば画像化せずにテキストで表示可能なため、文字検索が可能になりSEO対策を強化できます。
メリット3:保守性を向上できる
ユーザ端末に存在しないフォントを使用するためにテキストを画像化すると、文言の修正が発生する都度画像を作り直さなければなりません。マルチデバイス対応を行う場合、PC用・スマホ用で複数の画像を用意する必要があり、更にメンテナンスが大変になります。
Webフォントを使用する場合は、テキストを直すだけで修正が反映されるため、保守性が向上します。
デメリット1:サーバ容量を逼迫する場合がある
特に日本語のフォントファイルは容量が大きく、サーバに十分な空きがない場合はアップロードすることができません。また、アップロードできても、容量が大きいため後々他のファイルが容量不足でアップロードできない…というケースに繋がる可能性があります。
デメリット2:ページの読み込みが遅い
ユーザ端末(ローカル)ではなく、サーバ(ネットワーク)上のフォントファイルを読み込むため、ローカルのフォントを使用する場合に比べ表示が遅くなります。 ですが、読み込み速度に関してはさまざまな改善が行われているため、以前よりは高速に表示されるようになっています。
さて、メリットとデメリットを確認したところで、実際にWebフォントを使ってみましょう!
Webフォント実践
Webフォントの使用方法は、大きくわけて以下の2種類があります。
- 自分でサーバにフォントをアップロードして使用する
- Google Web Fonts等のサービスを使用する
自分でサーバにフォントをアップロードして使用する場合
1)フォントファイルをサーバへアップロードする
使用したいフォントファイルをサーバへアップロードします。
※webフォントのフォーマットは複数あり、OSやブラウザのバージョンによりサポート状況が異なります。より多くの端末でWebフォントを使用したい場合は複数のフォーマットを用意するのが良いでしょう。
(ただし、フォントはデータ容量が大きいのでサーバの空き容量に注意してください)
2)使用するフォントを定義する
CSS3の「@font-face」で使用するフォントの定義をします。 必要なのは「フォント名」と「フォントファイルの場所」です。
@font-face {
font-family: '使用フォント名';
src: url('使用フォント名.eot');
url('使用フォント名.woff') format('woff'),
url('使用フォント名.ttf') format('truetype'),
url('使用フォント名.svg') format('svg');
}
上記例ではフォーマットに「eot、woff、ttf、svg」を指定しています。
3)フォントを使用したい箇所に設定します
CSSでfont-familyを設定します。
p {font-family: 'フォント名';}
以上の3ステップでWebフォント適用完了です。
Google Web Fonts等のサービスを使用する場合
1)フォント提供サービスサイトから使用するフォントを選びます
今回は例としてGoogle Web Fontsを使用します。
欧文フォント https://fonts.google.com/
日本語フォント(早期アクセス) https://googlefonts.github.io/japanese/
2)個別のフォント読み込みタグをコピーし、HTMLの<head>~</head>内に貼り付けます
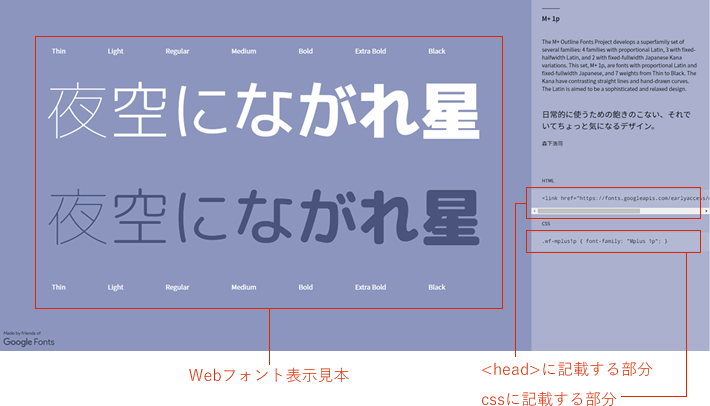
例:日本語フォント「M+ 1p」を適用させる場合、以下をHTMLの<head>~</head>内に貼り付けます。
<link href="https://fonts.googleapis.com/earlyaccess/mplus1p.css" rel="stylesheet" />
3)フォントを使用したい箇所に設定します
CSSでfont-familyを設定します。
p {font-family: 'Mplus 1p';}
Google Fontsの場合、自分でサーバにフォントをアップロードする必要がない&サーバ空き容量も気にする必要がありません。手軽に導入できますので、是非試してみてください!
<Google Fonts + 日本語早期アクセス サイトの見方>

まとめ
- Webフォントを使うことで、制作サイドの意図したフォントをユーザ端末で表示(デザインの差別化)・SEOの強化・保守性の向上ができる
- Webフォントの使い方は、自分でサーバにフォントをアップロードして使用する方法と、Google Web Fonts等のサービスを使用する方法がある
