
HTML作成の効率化(1)-設計編

Web開発の現場は常に効率化を意識しています。
なるべく短い期間ですべてのページで均一かつ高いクオリティを保つ。
大規模な案件では大勢の手が入ることもあり、高いクオリティを最後まで維持するのは困難です。
それを回避するため近年たくさんの手法、ルールが提唱されました。
これから4回に渡り、制作の順を追ってご紹介いたします。
今回は「設計について」
- HTMLコーディングの効率化・設計編
- HTML作成の効率化-作成編
- HTML作成の効率化-書き出し編
- HTML作成の効率化-実践編
HTMLのモジュール化
モジュール(英: module)とは、工学などにおける設計上の概念で、システムを構成する要素となるもの。いくつかの部品的機能を集め、まとまりのある機能を持った部品のこと。
HTMLにもこの概念を当てはめることができます。
| 大きなモジュール | 小さなモジュール | モジュールのバリエーション |
|---|---|---|
|
|
|
モジュールの使い方
最初にこのモジュールを作成しておき、デザインに合わせて配置します。
大人数でHTMLを作成する場合、似たようなモジュールでも人によってHTMLが異なる、というミスを避けることができます。
これは作成時だけでなく保守の段階で大いに役立ちます。
例えば要素の追加、例えばモジュールデザインのマイナーチェンジ。
追加や変化に強く、破綻しにくいサイトが出来上がります。

参考:Atomic Design
モジュール化をさらに厳格にしたものです。
上に挙げた「小さなモジュール」「大きなモジュール」を細分化し、「原子」「分子」「生体」「テンプレート」「ページ」に分けます。
デザインは最小の単位「原子」から行い、大きな物へと組み合わせていきます。
エンジニアがパーツを組み立ててテストできるメリットがありますが、ページ段階まで進まないと全体のイメージが掴みづらいというデメリットも。どの段階でデザインの確認を取るかが悩ましいところです。
| 原子 |  |
|---|---|
| 分子 |  |
| 生体 |  |
| テンプレート |  |
| ページ |  |
CSS記法
HTMLをモジュール化とCSSの設計は切っても切り離せない関係にあります。
特にモジュールのバリエーションをどう展開するかはCSSを書く前に慎重な検討が必要です。
悪いCSS
HTML作成の途中で新たなパーツが追加されることはよくあります。機能の変更が発生したり、設計の段階で気づかなかったこともあるでしょう。
複数人がCSSを追加する場合、それぞれが任意の値を追加するのは好ましくありません。
例えば
- ある一定の場所以外では使えないクラスを大量に追加する
.box .boxinnner .title{color:red}
boxクラス下のboxinnnerクラス以下のtitleクラスに反映
- 名前を見ただけでは何に使用できるものかわからない、あるいは使用する場所を限定するようなクラス名をつける
.hogehoge{color:red}
.top_box_boxinnner_title{color:red}
hogehoge? 何に使うクラス?
boxクラス下のboxinnnerクラス以下のtitleクラス専用?
前者は使い回しが不可能で、後者は使用がためらわれます。
このようなクラスがあることで混乱を招き、まったく同じ内容のクラスが量産されてしまうかもしれません。
良いCSS
それでは望ましいCSSとはどんなものでしょう。
- 用途、表示結果が名前から推測できる
- どの場所でも使用できる
- 何度でも使用できる
- バリエーションを追加できる
様々な記法
破綻しないCSSを作るために、たくさんの思想やルールが生まれました。
- OOCSS
- BEM(MindBEMding)
- SMACSS
- FLOCSS
- MCSS
- MVCSS
- AMCSS
- ITCSS
- Critical Rendering Path など
それぞれの特徴を見ていきましょう。
OOCSS
- オブジェクト指向
- 構造とデザインの分離
- コンテナと内容の分離
<button class="btn bgc- red">ボタン:赤</button> <button class="btn bgc- blue">ボタン:青</button>.btn{ color:white; padding:20px; } .bgc- red{background- color: red;} .bgc- blue{background- color: blue;} - 形が同じで背景色だけ異なるボタン。背景色だけをクラスで変更しています
BEM
- 命名規則が厳格
- 要素を Block、Element、Modifier に分ける
- BEMをクラス名に適用するために「MindBEMding」という規則がある
- BEM公式サイト
- MindBEMdingとは(日本語訳)
html:MindBEMding
<button class="btn bgc--red"><i class="btn__icon btn__icon--01">icon01</i>ボタン:赤</button>
<button class="btn bgc--blue"><i class="btn__icon btn__icon--02">icon02</i>ボタン:青</button>
css:MindBEMding命名規則のパターン
.block {}…高レベルに抽象化されたもの、コンポーネント
.block__element {}….blockをサポートする子孫
.block--modifier {}….blockの異なる状態をあらわす
- 背景色を変えるクラスの使い方はOOCSSと類似。[--][__]に役割があることに注目
- クラス名から要素の役割が明確にわかる
- クラス名がとにかく長くなりがち
SMACSS
- 要素を Base、Layout、Module、State、Theme に分ける
- 命名規則はBEMより緩やか
- デザインのためのidは使用しない。(JavaScriptのトリガー、ページ内リンクアンカーはこの限りではない)
- レイアウト要素であることを明確にするためのプレフィックス[l-][layout-]を使用
- モジュール要素は再利用が出来るよう、親要素からの指定をしない
- 状態を表すプレフィックス[is-]を使用
- SMACSS公式サイト
<div class="l-main">
<button class="btn bgc-red">ボタン:赤</button>
<button class="btn bgc-red is-active">ボタン:赤</button>
</div>
FLOCSS
- OOCSS、SMACSS、BEM、SuitCSSなどの影響を受けた国産の設計思想
- Foundation、Layout、Objectの3つのレイヤーとObjectの子レイヤー(Component、Project、Utility)で構成
- レイヤーごとにプレフィックスを使用
- 命名規則はMindBEMdingを使用
- レイヤーごとにディレクトリを分割して管理することを推奨
- FLOCSS公式サイト
css:FLOCSS
.c-btn {}
.c-btn--primary {}
.p-articles {}
.p-article {}
.p-article__title {}
.u-clearfix {}
MCSS
- OOCSS、BEMを基にした設計思想
- Foundation、Base、Project、Cosmetic、Context の5つのレイヤーで構成
- 各レイヤーを読み込む順番が決まっている
css:MCSS
.module {}
.module_list {}
.module_list.__modifier {}
このようにそれぞれ特徴があり、プロジェクトにあったものを選ぶことができます。
WEBSASのプロジェクトではFLOCSSをベースにすることが多くなりました。
後発組で「良いとこ取り」であること、公式リソースが日本語で周知しやすいというメリットがあります。
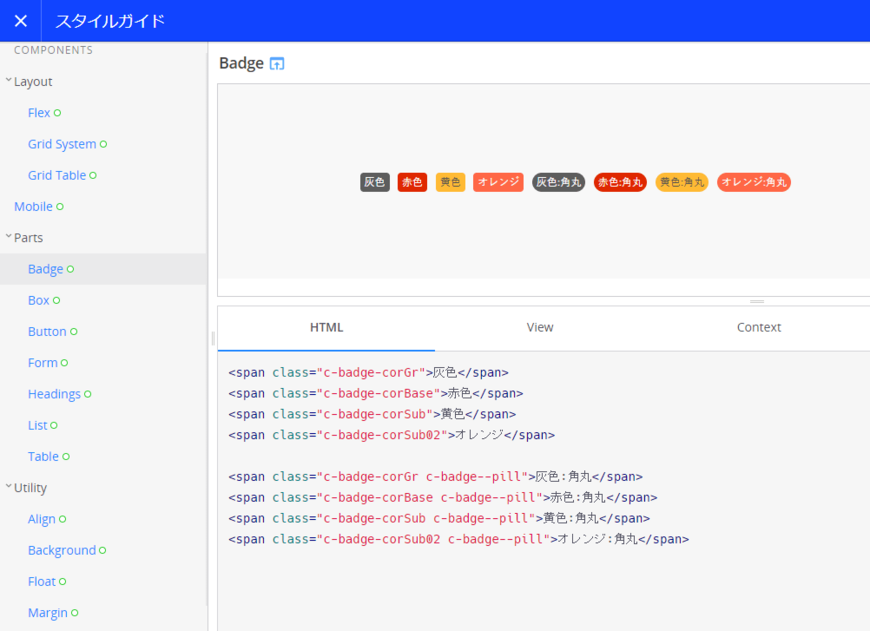
スタイルガイド
せっかく制定したルールも周知されなければ意味がありません。
制作のルールをまとめたスタイルガイドを作成し、開発メンバーで共有しましょう。全員がルールに沿って開発することで、クオリティを保つことができます。
大規模開発時には必須とも言えるツールです。
参考:コラム「<シリーズ02>CSSのガイドラインを作ろう」

速さと正確さと美しさを両立するために
HTMLもCSSも仕様として厳格な書き方が存在しません。
どんな書き方でも最低限のルールに則っていれば表示されるHTML・CSSの特性故です。
この「なんでもあり」は自由で手軽な反面、混乱をもたらします。
HTMLを正しい構造で作成することは浸透してきました。
SEOのルールが変わっても、重要な観点であることに変わりはないからです。
その一方、納品時はHTML/CSSともに美しくても、長く運用することで破綻するケースが増えてきました。
「制作のゴールは納品を指すものではない。運用されることを前提に設計する」
破綻を防ぎ一貫したクオリティを保つため、HTML/CSSの設計は重要です。
回り道に見えても、効率化のためには避けて通れない工程です。
とはいえ、スタイルガイドの作成やルールの周知は手間がかかるもの。時間に追われるときは疎かにしてしまいがちです。
次回からはこの作業をいかに効率よく達成していくかをご紹介します。
