
HTML作成の効率化(3)-書き出し編

4回に渡ってお送りする「HTML作成の効率化」
前回、前々回と効率の良い「構造」「書き方」をご説明しました。
今回は「自動化」についてお話します。
- HTMLコーディングの効率化・設計編
- HTML作成の効率化-作成編
- HTML作成の効率化-書き出し編
- HTML作成の効率化-実践編
CSSを書き出す
「構造、書き方を工夫したところで実際に手を動かす量が減らなければ効率化を実感できません。 記述量を減らし自動で正しいファイルに変換する手法について見ていきましょう。
CSSプリプロセッサーでご紹介したSassの書き出しを例に取ります。
- Sassをローカルにインストールする
- Sassファイルを作成、記述する
- SassファイルをCSSに変換する
- CSSファイルが生成される
自動化ができるのは3の部分です。
「3.SassファイルをCSSに変換する」はコマンドを打つことで実行されます。
Windowsの場合はコマンドプロンプト、Macの場合はターミナルを起動し、Sassファイルのディレクトリまで移動します。
そこで以下のコマンド打つと変換が実行されます。
Sass:変換コマンド
$ sass {sassファイル名}:{cssファイル名}この他に監視コマンドもあり、保存をするたびに変換コマンドを実行してくれます。
つまり、Sassをインストールした時点である程度の自動化は実現できるのです。
それではなぜ、さらなる自動化が必要なのでしょう。
なぜ自動化が必要なのか
Web制作にはたくさんのやるべきことが存在します。
例えば
- 画像を圧縮したい
- 画像、SVGをひとまとめにして書き出しコード、表示見本を生成したい(スプライト化)
- ソースコードを圧縮したい
- 検証用ローカルサーバを再読込したい
- CSSにブラウザごとの独自仕様を追加したい、古いブラウザにも対応させたい(ベンダープレフィックス追加)
- CSSプロパティの順番を一律化したい
- CSSのソースマップを作りたい
- スタイルガイドの作成を同時進行したい
など
これらを手動で行うのは大変で、どんなに気をつけていても完璧に運用するのは困難です。
そこで自動化の出番です。
「Sassファイルが更新されると、3.4.5.6.7.8が自動で実行される」
こんな機能があればどうでしょう?使ってみたいですね。
- a) HTMLを更新した場合
- b) 画像ファイルを更新した場合
- c) スクリプトを更新した場合
a,b,cそれぞれに自動で実行するタスクを登録することで、ファイルにあった処理が実行されます。
ファイルを更新した際に行う処理、とコマンドを打った際に行う処理を分けられるのもポイントです。
「納品時にのみ行う処理」を開発中のタスクとは別に登録しておけば作業漏れを防ぐことができます。
作業の漏れを防ぎ、品質の一定化も図るため、面倒な繰り返し作業は自動化してしまいましょう。
タスクランナーとは
その名の通り「タスク」を「Run」してくれる仕組みです。
自動化するべき作業を実行条件とともに指定しておくことで、作業の自動化が図れます。
Node.jsとnpm
タスクランナーを調べると必ずと言って良いほど一緒に並べられる単語があります。
「Node.js」と「npm」
有名はタスクランナーはほとんどNode.jsをベースに作られています。
そのためインストールにはまずNode.jsが必要です。

Node.jsR は、Chrome の V8 JavaScript エンジン で動作する JavaScript 環境です。
Node.js は、軽量で効率的に動作する非同期型のイベント駆動モデルを採用しています。
Node.js のパッケージ管理マネージャである npm は、世界で最も大きなオープンソースのライブラリエコシステムです。
npmの正式名称は「Node Package Manager」
npmはNode.jsのパッケージ管理ツールで、Node.jsをインストールすると同時にインストールされます。
例えば後述するGulpのAPIもnpm経由でインストールします。
前章「たくさんのやるべきこと」1-8それぞれの機能が「Node.jsのパッケージ」にあたります。
膨大なパッケージは公式サイトから簡単に探すことができます。
npm is the package manager for JavaScript and the world’s largest software registry. Discover packages of reusable code ? and assemble them in powerful new ways.
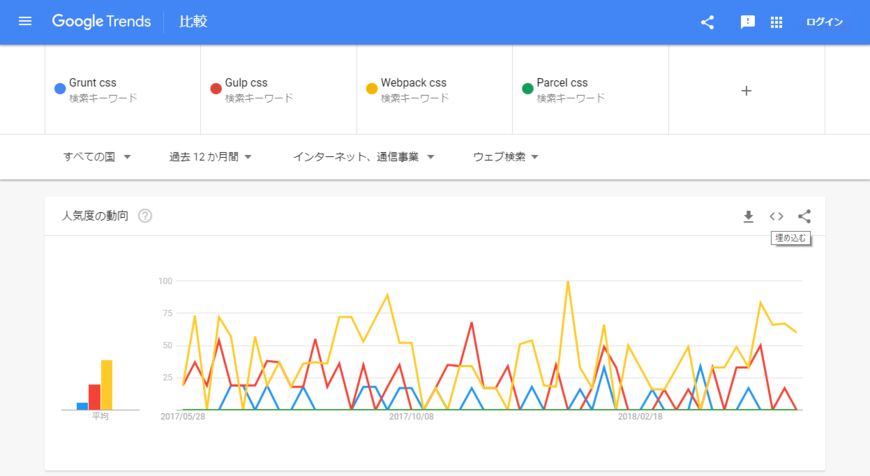
人気のタスクランナー
栄枯盛衰が激しいWeb制作の現場にあって、タスクランナーのトレンドもめまぐるしく変化しています。

Gulp
- 歴史が古く現在でも利用者が多い
- API、リファレンスが豊富

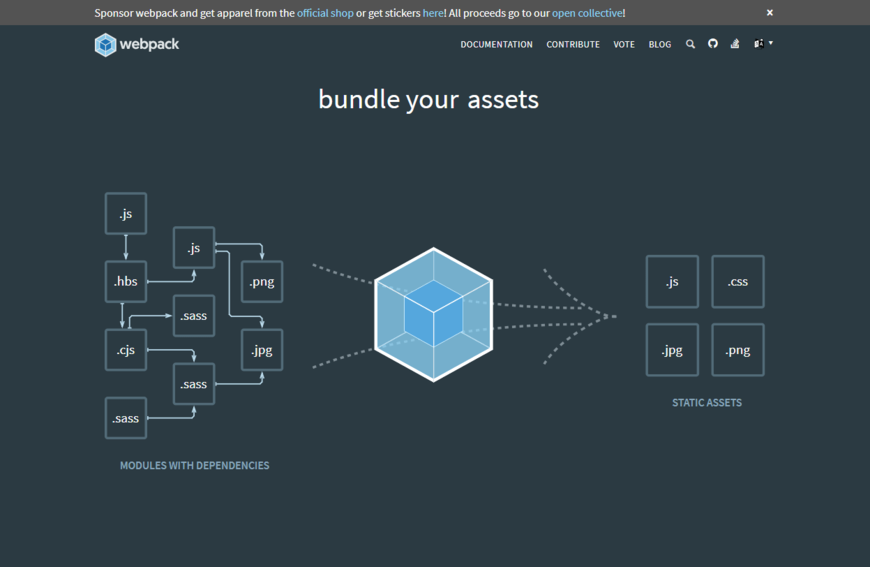
Webpack
- 本来はモジュールバンドラ。
様々なファイルーを一つにまとめることができ、サイトの高速化に貢献する - タスクランナーとしても利用可
- JSフレームワークとの相性が良い
- 設定難易度が高い

Parcel
- 比較的新しいタスクランナー
- 先行のタスクランナーよりビルドパフォーマンスが高い
- 設定がシンプルで学習コストが低い
- リファレンスが少ない

npm
- タスクランナーとしても利用可
- 最もシンプルな構成で運用が可能
- タスクランナーのバージョンアップに依存しないため、安定した運用が可能
- 記述にはNode.jsの知識が必須

特徴がはっきりしているものが残っています。
CSSをすばやく書き出したい場合はnpm、複雑な処理を大量に行うならGulp。
モダンなJSフレームワークを使った開発ならWebpack、など。
プロジェクトに合ったタスクランナーを選びましょう。
スムーズに運用するために
プロジェクトによってタスクランナーを選ぶと、同時進行で複数の環境を動かす場面も出てきます。
たとえばGulpの場合、Node.jsとnpmがベースになっています。このためNode.jsのバーション + npmのバージョン + Gulpのバージョン + Gulpで使用するAPIのバージョンが密接に関係してきます。
何気なくGulpのバージョンアップをした結果、APIが対応しておらず動かなくなった、というのはよくある話です。
設定が難しくてもnpmをタスクランナーとして利用するのは、バージョン依存をできるだけ少なくするためという側面もあります。
各バージョンアップによるエラーを避けるため、タスクランナーをプロジェクトごとにインストールするという手法が一般的です。
ファイルに修正が発生した場合も当時の環境のまま書き出しができるようになります。
プロジェクトごとにnpm、Gulpのバージョンが異なっても問題ありません。
Aプロジェクトではnpmを、BプロジェクトではWebpack + Gulpを利用するという使い方も可能です。柔軟に使いこなし、ご自身とプロジェクトに合うものを見つけましょう。
次回はとあるプロジェクトで使用した自動化のパターンについてご紹介します。
