
jQueryのススメ Vol.01 "入門編!"

あなたのサイトを彩る「動くもの・仕掛けのあるもの」にはいろんな種類があります。
GIFアニメーション、FLASHムービー、CSS3、JavaScript…
その中でもインタラクティブで、プラグインを必要としないJavaScriptが再注目を集めています。
そさわってみたくなるコンテンツを簡単に!

こんな事を言われたことはありませんか?
あなたのサイトを彩る「動くもの・仕掛けのあるもの」にはいろんな種類があります。
GIFアニメーション、FLASHムービー、CSS3、JavaScript…
その中でもインタラクティブで、プラグインを必要としないJavaScriptが再注目を集めています。
記述が簡単で表現が豊富なことから、たくさんのサイトに使われています。例えばこのWEBSASのトップページ。
画像がスムーズに入れ替わったり、バナーが動いていたり……これ、あなたのページでもやってみたくありませんか?
難しそうだからパス?
大丈夫!HTMLとCSSの知識が(ちょっぴりでも)あれば動かすのは簡単です。
今日は全くプログラミングを触ったことのない方に向けてお話したいと思います。
プログラムとは?データ型?メソッド……チェーン??
なんていう難しい話はしません。それどころかプログラムの「お約束」部分にも触れません。
「なんだ、にゅるっとさせるの簡単そう。楽しそう」思った瞬間が成功の第一歩。
明日からとは言わず、今日からでもリッチなコンテンツに変化させることはできます。
最後に簡単、リッチな表現の奥の手を書いておきましたので、最後までご覧ください。
jQueryって何?
jQueryはJavaScriptのライブラリの一つ。
「にゅるっと」させるには当然計算が必要です。それからブラウザ間の違いを埋める作業も。
その面倒なあれこれ、よく使う命令文を簡単な形にぎゅっとまとめたものがライブラリです。
つまりjQueryとはJavaScriptを簡単に書くためのツールなのです。

jQueryを使うには
jQuery公式ページ(英語)http://jquery.com/
あなたがにゅるっとさせるのに必要な物は
- 1)jQuery本体
- 2)具体的に何をさせたいかが書いてある命令文
- 3)HTML一式
jQueryは商用利用OK! (ただし、本文中にある著作権表示を消さないでください。)
個人のホームページはもとより、自社のホームページにも、納品するホームページにも使うことができます。
使い方は本体を読みこませるだけ。
- 1)ダウンロードして読み込む
- 2)ネットワークから直接読み込む(Google Ajax API CDN/Microsoft CDN/jQuery CDN)
CSSファイルを読み込む要領でヘッダに書くだけで……
HTML
- ※Google Ajax API CDNから直接読み込む場合の例です。ダウンロードする場合はURL部分を任意の階層に変更してください。
準備が完了しました!
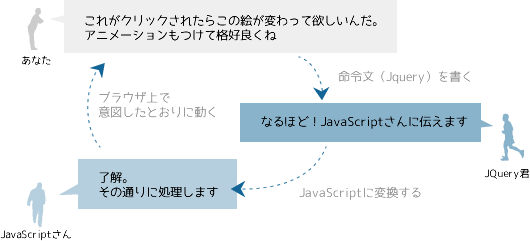
命令の中身はこうなっている
jQuery本体だけではうんともすんともいいません。
これを使って命令を書いていきます。
「jQueryを使うには」で触れた「あなたがにゅるっとさせるのに必要な物」
2)具体的に何をさせたいかが書いてある命令文
これです。
早速書いてみましょう。
こんなHTMLがあったとします。
HTML
<p>段落</p>
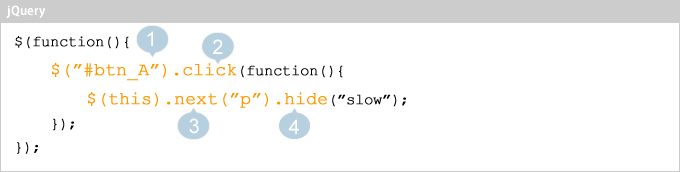
上の文章(「クリック!」)をクリックしたら下の文章(段落)が消えるようにしてみましょう。 この日本語の命令文を分解していくと……


どうでしょう?簡単なHTMLの知識でなんとなく読み解けたのではないでしょうか?
「これ」「あれ」の指定方法が簡単
「こう(きっかけの動き)」「どう(結果の動き)」にデザインに使いやすいものが豊富で「これ(きっかけの対象)」「あれ(結果の対象)」を指定しやすいのがjQueryの特徴です。
上の例では
| 「これ」 | 「btn_AというIDをもったボタン」 | $("#btn_A") |
|---|---|---|
| 「あれ」 | 「"これ"の隣にある段落」 | $(this).next("p") |
と目標物を指定するのに2種類の指定をしています。
$("#btn_A")の「#」に見覚えはありませんか?
そう!IDや、CSSのクラス名、HTMLタグ名で対象を指定することができるのです。
簡単ですね!
また、htmlセレクターやCSSのプロパティによく似た指定方法もあります。
例えば…
| inputタグのうち「パスワード」のものだけ | input:password |
|---|---|
| inputタグのうち「チェックされている」ものだけ | input:checked |
| リストの上から3番目だけ | li:nth-child(3) |
| value値に「あり」が含まれているinputだけ | input[value*='あり'] |
「これ」「あれ」がちゃんとつかめれば、命令の形はたくさん用意されています。
魅せ方の種類が豊富なのは嬉しいですね。
「こうなったら(きっかけの動き)」
- クリックされたら
- マウスが上に乗ったら
「どうする(結果の動き)」
- 表示/非表示
- 下から現れる/上に消える
- クラス名を追加、削除
- 文章やHTMLの追加/削除
などなど。
これらを組み合わせていけば一見複雑に見える動きも簡単に表現することができるのです。
最初はプラグインを導入してみましょう
――とはいうものの、上司の言う「○○社みたいに動かして」にはまだまだ遠い。
アイコンにカーソルを当てたらスムーズに大きくなって、クリックするとフレーム付きの写真に変更して、くるっと回って……
確かにjQueryで格好良くできそうではありますが、一から作るとなると時間がかかりそうです。
jQueryはユーザが多いためプラグインが豊富に揃っています。
これを使わない手はありません。
公式ページのプラグインページから検索するもよし、WEBから「jQuery "やりたいこと"」で検索するもよし。
日本語で書かれたページもたくさんあります。
(ライセンスはプラグインごとに異なります。チェックをお忘れなく!)
奥の手ってこれ?がっかりした!
と思ったあなた、がっかりするのはまだ早い!
最初からいきなり「プログラムを勉強しよう!(……今まで挫折してきたけど)」とハードルを上げることはありません。
まずは自分の手で「にゅるっと」体験してみてください。
大部分が人の手で作られたものでも良いのです。
初めて動かした「にゅるっと」部分、きっと何回も動かしたくなりますよ。
