
jQueryのススメ Vol.02 "帰らないでお客様!"

デザイナーズコラム第三弾
WEBSASを支えるデザイン担当者がお届けする連載コラム。 第三弾は、第二弾の続編!「jQueryのススメ Vol.02 "帰らないでお客様!"」。
WEBSAS デザイナー
おもてなしフォームの条件
今回は少しスクリプトから離れたお話をしようと思います。
お客様の離脱率の高い場所、として槍玉に上がりがちなフォーム。
資料請求やカート、お問い合せなどフォームに興味があるユーザは、そのまま重要な顧客候補です。
例えば…
全部入力してページ移動をしようとするとエラーが出て前のページに戻らされ、挙句の果てに今まで入力したものが全部消えている!
こんなフォームでは入力をやめるどころか二度とこんなサイトに来ない、と思われてしまうかもしれません。
お客様を逃さないよう、内容を見なおしてみましょう。
おもてなしフォームの条件1 「一度にたくさん聞かない」
jいくら「お気軽に資料をご請求ください」と書いてあっても50項目をすべて埋めなければならないフォームが待ち構えていたら、それはちっとも「お気軽」ではありません。
どんな方が興味を持ってくれるのか?と思ってもそこはぐっとこらえてください。
一番初めのフォームは極力項目を絞りましょう。
どうしても聞かなければならない場合はページを分けることも必要です。
おもてなしフォームの条件2 「親切に、とにかく親切に!」
なんだか入力し難い項目をなんとか埋め、一息ついたのもつかの間「間違ってるよ。戻って最初からやりなおし!」なんて言われたらハンカチを取り出して「キーッ!」とやりたくなるもの。
しかもどこが間違っているのか教えてくれないなんて。
これは使いにくいを通り越して意地悪だ、と思われても仕方がありません。
では親切にとは具体的にどんなことでしょう。
例えば次の5項目
- a) 何を入力すれば良いのかひと目で分かる(必須項目がわかりやすい)
- b) 必須項目が少ない
- c) どこが間違っているのかすぐわかる
- d) 今何を入力していて、あとどれくらいかかるのかがわかる
- e) 入力が楽
このうちa、cは必須とも言える要素です。
その 「a)何を入力すれば良いのかひと目で分かる(必須項目がわかりやすい)」
「c)どこが間違っているのかすぐわかる」
への配慮がなかったためにお客様を怒らせてしまったフォームがあります。

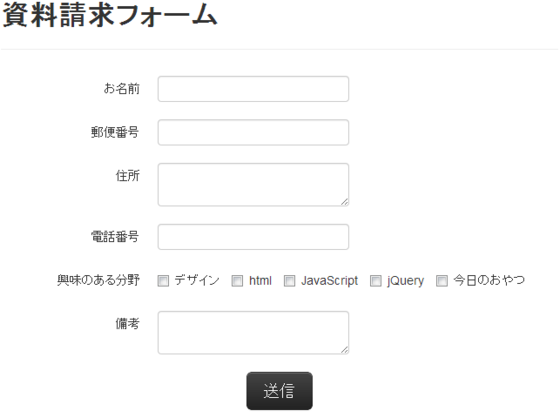
一見普通のフォームですね。
項目をすべて埋めたのでこれを送信します。

あれ?
しかも何度やり直してもエラーが表示されます。
では、答え合わせ。
どうすれば正しく送信できたかというと
- 1) 郵便番号、電話番号はハイフンなし
- 2) 住所はすべて全角
- 3) 興味のある分野は3つ以内
- 4) 備考は必須、かつ100文字以内
残念ながらどこにもそんな説明はありませんでした。これは意地悪ですね。
まずこのような制限がある場合は、明記しなければいけません。
さらにこのフォームの悪いところは、エラーを一度に表示してくれないところです。
一箇所直してまたエラーが出て、というのは大変ストレスが貯まります。
ではこれを修正してみましょう。

たとえ入力エラーがあってもどこを直せば良いのかがすぐにわかります。
ユーザに迷わせない表示、迷わせない仕掛け、なるべくエラーメッセージを表示させないのが良いフォームです。
そして、良いフォームを作るために、html(デザイン)、スクリプトで工夫しましょう。
次に、工夫の一例を上げます。
html、CSSでできること
a)何を入力すれば良いのかひと目で分かる(必須項目がわかりやすい)
- 必須項目を明記する
b)必須項目が少ない
- 1項目でも減らせるものは減らす
c)どこが間違っているのかすぐわかる
- エラー表示用のデザインを作る。
d)今何を入力していて、あとどれくらいかかるのかがわかる
- フローチャート、現在地を表示する
e)入力が楽
- チェックボックス、ラジオボタンをlabelで囲み、項目全体でチェックできるようにする
スクリプトでできること
a)何を入力すれば良いのかひと目で分かる(必須項目がわかりやすい)
- 必要のない項目は選択できない状態にする
b)必須項目が少ない
- 必要のない項目は表示させない
c)どこが間違っているのかすぐわかる
- 間違っている部分のデザインを変えてわかりやすくする
d)今何を入力していて、あとどれくらいかかるのかがわかる
- 入力制限のある項目にあとどれくらい入力できるのかを表示する
e)入力が楽
- 入力ヒントが出る
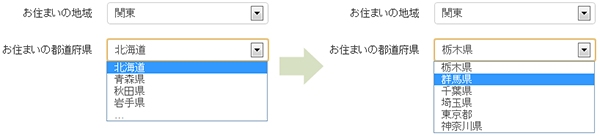
- 選択肢によって次の選択肢が変更する(矛盾のある選択肢を表示しない)

- チェックボックスの一括オンオフができる
スクリプトでできることはなんだか難しそう。でもこれすべてjQueryで解決できます。
具体的な方法はまた今度!
あなたのフォーム、意地悪になっていませんか?
