
HTML作成の効率化(2)-作成編

4回に渡ってお送りする「HTML作成の効率化」
前回は破綻しないHTML/CSS設計についてご説明しました。
今回はその面倒な作業をいかに簡単に実行するかについてお話します。
- HTMLコーディングの効率化・設計編
- HTML作成の効率化-作成編
- HTML作成の効率化-書き出し編
- HTML作成の効率化-実践編
HTMLテンプレートエンジンとは
「HTMLを自動で作成」と聞いて真っ先に思い浮かぶのがオーサリングツールやAIによる完全自動生成。
将来はこれらを利用し完全なものが作成できるかもしれませんが、まだ難しいのが現状です。
現在の最適解は「昔ながらの手入力で作成しつつ、自動化出来る部分は自動化をする」
この「自動化、書き出し部分」を担うのがHTMLテンプレートエンジンです。
WEBSASの構造を見てみましょう。フッター・ヘッターは全ページ共通ですね。このようなサイトの場合、分割されたパーツを一元管理するのが理想です。
1ページずつコピーして作るのは時間がかかる上に、常に全ページを同じ内容に保つのは困難です。
一元管理にはどのような方法があるのか見ていきましょう。

HTMLファイルをパーツ化して読み込む
HTMLファイルのパーツ化には様々な方法があります。
iframe
htmlタグ「iframe」内に別ページを読み込みます。
メリット・デメリット
- ● スクリプトが不要。HTMLだけで実現できる
- ▲ デザインに制約が発生する
- ▲ 最終的に読み込まれたHTMLが複雑になりがち
- ▲ JavaScriptなどで動的にデータを編集する場合、処理が複雑になることがある
- ▲ 読み込んだ部分は独立したページとして扱われるためSEO上不利になる可能性がある
SSI
Server Side Includes の略。サーバ側で複数ファイルを1ファイルとして表示します。
メリット・デメリット
- ● 閲覧時に1ページとして表示される
- ▲ ローカルで直接ファイルを閲覧することが出来ない。ローカルサーバを構築、またはファイルをサーバにアップロードする必要がある
- ▲ サーバの設定によっては使用ができない場合もある
JavaScript
ブラウザ側で複数ファイルを単一ファイルのように見せます。
メリット・デメリット
- ● 一行程度の記述で簡単に実装できる
- ▲ JavaSciptがないとコンテンツが表示されない
- ▲ ページの表示に時間がかかることがある
- ▲ JavaScriptをコンテンツより先に読み込ませる必要がある
ローカルで一つのHTMLとして書き出す
メリット・デメリット
- ● 環境に左右されずにファイルを表示することができる
- ● インクルードファイルの置き場所に制限がなく管理がしやすい。CMSなど最終的に動的表示するプロジェクトの場合、モックの時点から同じ構成とすることが出来る
- ▲ インクルードパーツに変更が発生した場合、書き出された全てのHTMLファイルが変更される。ファイルの更新日時で管理している場合は注意が必要
iframe、JavaScriptは適切な選択肢とは言えないようです。SSIも環境によっては導入ができません。
ローカルで一つのHTMLとして書き出す、は試してみる価値がありそうです。そこで今回のテーマ「書き出しの自動化」に戻ります。
HTMLテンプレートエンジンには複数ファイルを一つのHTMLとして書き出してくれる機能があるのです。
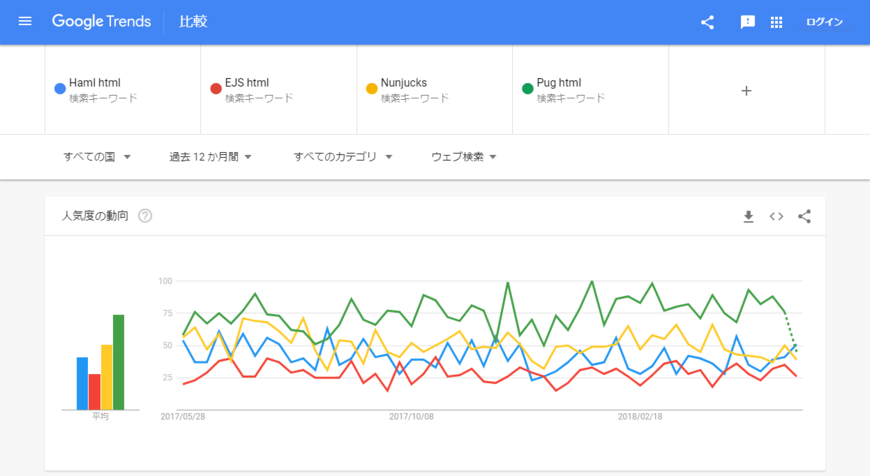
人気のHTMLテンプレートエンジン

HTMLテンプレートエンジンは数多く存在します。
それぞれ記法が異なるので好みに合ったものを選びましょう。
- Haml(Ruby製)
- Slim(Ruby製)
- Pug(Node.js製、Jadeから改名)
- EJS(Javascript上で動く)
- Nunjucks(Mozillaが開発、Javascript上で動く)
テンプレートエンジンの主な機能
- ファイルインクルード
- テンプレートとデータの分離
- 変数の使用
- 繰り返し処理 など
テンプレードエンジンに応じた記法で記述したものを、HTMLとして書き出すことができます。
もっと簡単に記述する
「わざわざテンプレートエンジンの記法で記述するのは学習コストが高い」
「テンプレートエンジンではインクルードだけを利用したい」
という場合、他の選択肢もあります。
Markdown
この原稿の草案はMarkdownを使って書きました。
メモの段階からHTMLを意識して作成することができます。
構造文書として可視性が高く、手軽に始められるのが魅力です。
専用アプリも多く、コピー・アンド・ペーストで変換できるWebサービスもあります。
サイト作成だけではなく、メモとしての利用も多い汎用的な記法です。
Markdown:変換前
## 簡単に記述する
### Markdown
この原稿の草案はMarkdownを使って書きました。
メモの段階からHTMLを意識して作成することができます。Markdown:変換後
<h2>簡単に記述する</h2>
<h3>Markdown</h3>
<p>この原稿の草案はMarkdownを使って書きました。<br>メモの段階からHTMLを意識して作成することができます。</p>Emmet
紹介した中で唯一コンパイラが不要なアプリです。主にエディタの拡張機能としてインストールします。
ファイル保存→変換という手順ではなく、テキストを変換する要領で展開が可能です。
手軽に導入することができるのもポイント。
Emmet:展開前
ul>li.item$*5Emmet:展開後
<ul>
<li class="item1"></li>
<li class="item2"></li>
<li class="item3"></li>
<li class="item4"></li>
<li class="item5"></li>
</ul>CSSプリプロセッサーとは
HTML作成を効率化する手順をいくつか見てきました。次はその装飾部分、CSSに着目してみましょう。
近年こちらもすべて手入力で作成するということは少なくなってきました。その一番の立役者がCSSプリプロセッサー。
CSSプリプロセッサーとは、プログラミングに近い形で書いたスタイルをCSSに変換するツールです。
変数、四則計算、関数など、プログラムでお馴染みの機能を利用して記述することができます。
前回の「設計編」でもお伝えしたとおり、CSSは柔軟な構造ゆえに途中で破綻することがあります。これを回避するためにもCSSプリプロセッサーは役立ちます。
また編集ファイルとアップロード用ファイルを分けることでリスクを分散するというメリットもあります。
例えばサーバアップ後もデザイン開発が続いている場合、テスト用デザインを別途持ちたい場合。CSSプリプロセッサーを利用すれば「元データは一つ、書き出し先は複数」「テスト部分のみ別ファイル化」など柔軟に対応することができるのです。
作業スピードの向上は勿論、その他の面でも導入しない手はありません。
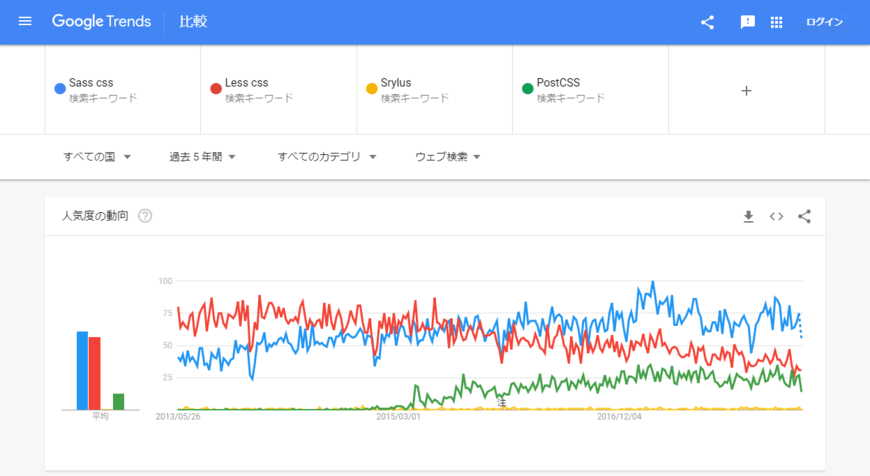
人気のCSSプリプロセッサーをいくつかピックアップしました。

SassがLESSに取って代わり、今も独走が続いていることがわかります。PostCSSの急激な伸びにも注目です。
それでは主なCSSプリプロセッサーの特徴を見ていきましょう。
LESS
この中では最も古い歴史があります。
CSSとほぼ同じ記法で記述しても問題なく変換されます。
メリット・デメリット
- ● 学習コストが低い
- ● CSSからの乗り換えが容易
- ▲ ユーザは減少しており、リファレンスも風化の一途……
Sass
最も人気が高く高機能なプリプロセッサーです。
記法が厳格でCSSからの乗り換えが難しいため、SCSSというLESSに似た記法がよく使われます。
メリット・デメリット
- ● ユーザが多く、日本語リファレンスも豊富
- ● 高機能
- ▲ 変換が遅くなりがち
Stylus
Sassの上位互換プリプロセッサー。Sass記法、SCSS記法の両方が使えます。
メリット・デメリット
- ● 記法が柔軟でエラーが少ない
- ▲ 記法が柔軟で一貫性のないコードになりがち
- ▲ Sassに比べてリファレンスが少ない
PostCSS
プリプロセッサーというより「CSS作成のためのフレームワーク」
単体ではプリプロセッサー機能を持たず、使用したいものだけをプラグインのように追加して利用します。
ミニマムで変換が早いのが特徴です。
他プリプロセッサーから乗り換える人が多く、学んでおいて損はないと言えます。
メリット・デメリット
- ● 次世代CSS「nextCSS」を利用することができる
- ● Sassの全機能を利用していない場合、変換時間を大幅に短縮することができる
- ▲ プラグインごとに設定の記述方法が異なり、設定ファイルが属人化しがち
- ▲ 追加するプラグイン、量によっては他プロセッサーより重くなることもある
どの機能を使ったら良いの?
HTMLテンプレートは混戦が続いています。
同じチームでもプロジェクトごとに変えるケースもあるかと思います。HTMLモック作成後の開発工程によって決まる場合もあるでしょう。
CSSプリプロセッサーはSass一択という勢いが続いています。
最小構成で始めることが出来、必要な機能だけ読み込めるPostCSSはこれから主流になる予感がします。
これから導入を検討される場合、SassまたはPostCSSがおすすめです。
さて、次回はこれらの書き出し手法についてご説明します。
