
HTML作成の効率化(4)-実践編

4回に渡ってお送りする「HTML作成の効率化」
前回までに効率の良い「構造」「書き方」「書き出し方法」についてご説明しました。
今回は効率化の最終段階「自動化ファイルの設定」についてお話します。
- HTMLコーディングの効率化・設計編
- HTML作成の効率化-作成編
- HTML作成の効率化-書き出し編
- HTML作成の効率化-実践編
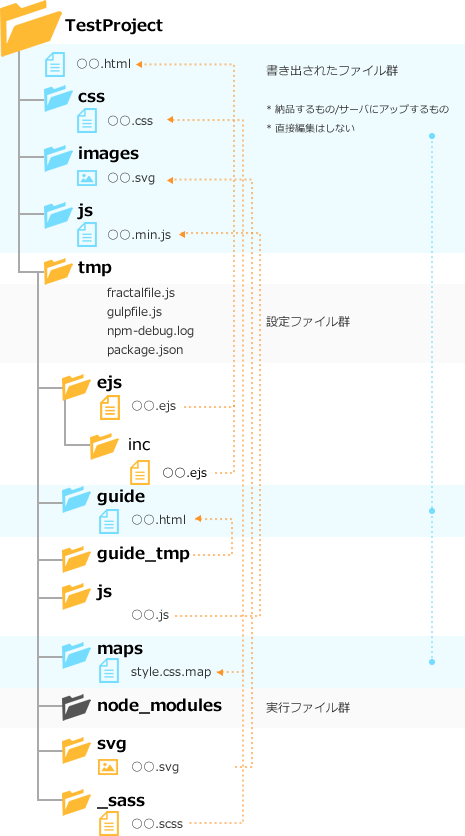
階層例
右の図はとあるプロジェクトで使用した階層のイメージ。各種コンパイラをインストールし、書き出しがされた後の状態です。
編集可能領域が黄色、書き出された領域が水色、設定ファイルなどが灰色です。
編集できる領域がtmp以下だということに注目してください。
それより上の階層はすべて書き出されたファイルです。
それでは実際に動かしてみましょう。

プロジェクト開始!
フロントエンド開発環境を整えるAさんの場合
1.パッケージ管理ファイル「package.json」の作成
- 書き出し用フォルダを作成 プロジェクトフォルダ内にtmpフォルダを作成します
- コマンドプロンプト(mac:ターミナル)を立ち上げ、1の階層に移動します
例 d: cd work\TestProject\tmp - package.json を作成 npm init を入力。表示される質問に答えます
- すべて答え終わったら、1の階層にnpm:package.jsonが生成されていることを確認します
2.パッケージモジュールのインストール
- https://www.npmjs.com/ で導入したいパッケージを検索します
- コマンドプロンプトで以下のように入力し、インストールします。
npm:パッケージのインストール
npm install パッケージ名 --save-dev - 先の手順で作成したpackage.jsonが更新されていることを確認してください。
この「devDependencies」内にインストールされたパッケージとバージョンが追加されています。npm:package.json例
{ "name": "TestProject", "version": "1.0.0", "description": "", "main": "index.js", "dependencies": { "gulp": "^3.9.1" }, "devDependencies": { "@frctl/fractal": "^1.1.7", "gulp": "^3.9.1", "gulp-cheerio": "^0.6.3", "gulp-ejs": "^3.1.2", "gulp-imagemin": "^4.1.0", "gulp-notify": "^3.0.0", "gulp-pleeease": "^2.0.2", "gulp-plumber": "^1.1.0", "gulp-rename": "^1.2.2", "gulp-sass": "^3.1.0", "gulp-sourcemaps": "^2.6.1", "gulp-svg2png": "^2.0.2", "gulp-svgmin": "^1.2.4", "gulp-svgstore": "^6.1.1", "gulp-template": "^5.0.0", "gulp-uglify": "^3.0.0", "imagemin-mozjpeg": "^7.0.0", "imagemin-pngquant": "^5.1.0" }, "scripts": { "test": "echo \"Error: no test specified\" && exit 1", "gulp": "gulp", "start": "gulp" }, "author": "", "license": "ISC", "fractal": { "main": "fractalfile.js" } }
プロジェクトメンバー(Bさん)にこのpackage.jsonを渡し、それぞれのローカル環境にインストールしてもらえば全く同じ環境が構築されます。
3.パッケージモジュールの設定
- tmpフォルダ直下に gulpfile.js を作成します
- 「パッケージモジュールのインストール」でインストールしたパッケージごとの設定に沿って設定します
- それぞれインストールしたAPIの書き方に沿って処理させる内容を設定していきます。
処理内容の例:gulp.task('js', function() { return gulp.src(JS_SRC) .pipe(plumber()) .pipe(uglify()) .pipe(rename({extname: '.min.js'})) .pipe(gulp.dest(JS_DEST)) });書き方はnpmに詳しく載っているので初めてでも簡単に追加することができるでしょう。
- package.json の devDependencies": {}内にインストールされたAPIが追加されていることを確認してください
プロジェクトメンバー全員同じ環境に整えよう!
Aさんの設定した環境をコピーするBさんの場合
1.パッケージ管理ファイル「package.json」の作成
Aさんの作ったパッケージ管理ファイルをもとにモジュールをインストールする
- プロジェクトフォルダ内にtmpフォルダを作成し、直下にpackage.jsonを格納します
- コマンドプロンプトで以下のように入力し、インストールします。
npm install --save-devpackage.json に書かれたパッケージがそのバージョンでインストールされます。
2.パッケージモジュールのインストール
Aさんの作ったパッケージ設定ファイルをコピー
- プロジェクトフォルダ内にtmptmpフォルダを作成し、直下にAさんの作ったgulpfile.jsを格納します。おわり!
これで全員同じ環境になりました。
Bさんはファイルをコピーしてコマンドを一行打っただけです。たったこれだけで、全員同じ環境・レベルでコーディングができるようになるのです。
こんなにたくさんインストールして何をやっているの?
このgulpファイルで行っていることは以下の通り
処理内容の設定
- Sass→CSSの書き出し時にエラーがあればalertを表示する
- CSSに指定のオートプリフィクサーを追加する
- CSSソースマップを作成する
- CSSを圧縮する
- Javascriptを圧縮しリネームして保存する
- SVGの最適化を行う
- SVGのスプライト化を行う
- SVGの表示例を表示したガイドHTMLを作成する
- スタイルガイドHTMLを自動生成する
- EJSを実行しインクルードされたHTMLをマージする
- SVG以外の画像ファイルを最適化する
監視条件と内容の設定
- HTMLが更新されたら設定10を実行する
- CSSが更新されたら設定1,2,3,4を実行する
- JavaScriptが更新されたら設定5を実行する
- SVGが更新されたら設定6,7,8を実行する
- ガイド用ファイルが更新されたら設定9を実行する
- 画像が更新されたら設定11を実行する
とても長いです。
これほどたくさんの機能を使うプロジェクトはそうありませんが、出来ることはたくさんあるということがおわかりいただけたでしょうか?
もちろん出来ることはこれが全てではありません。プロジェクトによって必要な処理は様々です。
WEBSASでの使用例
HTMLテンプレートなど:Emmet、時々EJS、SSI
もうEmmetなしのHTMLコーディングは無理!?
慣れるとGUIのHTMLコーディングアプリが鈍く感じるくらいです。
CSSプリプロセッサ:Sass、時々PostCSS
WEBSASの場合、HTMLコーディング後開発工程が入ることがほとんどです。
柔軟な対応が求められる工程のため、この段階で直接HTMLやCSSが修正されることがあります。デザイン段階では不要でも、開発工程で使用する汎用的で幅広いクラスが必要です。
いわば「WEBSASフレームワーク」
これを実現するためにSassの機能をほぼフルで利用しています。
なるべく軽量に書き出しも軽快に、を目標に今後乗り換えを検討しています。
タスクランナー:Gulp、時々npm
外部と連携を取る際、Gulpファイル一式をお預かりする機会も多くなりました。
プラグインの多さは圧倒的です。
今後npmに移行していく予定です。重くなりがちな処理の改善が目下の課題……
2018上半期 WEBSAS スタンダード
最新のトレンドからは少しばかりずれますが、安定して使用でき、かつ関係各位とも連携の取りやすい「2018上半期 WEBSAS スタンダード」とも言うべき組み合わせが以下の4つです。
- 爆速コーディング Emmet
- CSS命名規則 FLOCSS
- CSSプリプロセッサー Sass
- タスクランナー Gulp
かつてはBootstrapなどCSSフレームワークを導入するプロジェクトもありました。学習リソースがふんだんにあり、コーディングフェーズを終えた後も継続してクオリティを保つ手段として、開発現場から支持された手法です。
今や命名規則を制定しスタイルガイドを作ることで学習コストの懸念も払拭できました。内製フレームワークを導入する下地が出来たのでは?と思います。
開発環境については、2018年に構築
Web制作の効率化とは
4回に渡りご説明した効率化について。
これはHTML/CSSコーディングで出来ることのほんの一部です。
繰り返しになりますが、Webの現場は日進月歩です。前章でご紹介した環境も数年後には使われていないかもしれません。
第2回の冒頭に上げたAIによる自動コーディングの時代は必ずやってきます。
それをぼんやり待つのではなく、今から出来ることを全力でやる。新しいことを片っ端から試す。Web制作の最先端を走り続ける唯一の方法です。
自動化が一般的になるのが何年先かわかりませんが、その時には財産になっていることでしょう。
常にアンテナを張り、いかに効率よくクオリティを上げていくか。 こう言うといかにも大げさで、大変な道のりに思えます。しかしかく言う筆者は大変な面倒くさがり。この「面倒くさい」が実は効率化の原動力なのです。 「面倒くさい」を「便利!」に変えていく。これが楽しく効率化する一番のコツ。
バトンタッチするチームにもお客様にも、何より作業者に嬉しい事だらけ。浮いた時間で新しい実験でも始めましょう!
WEBSASの隅っこで今日も実験は続きます……
