CMSで簡易サイトを作成してみた
2024/03/28公開

はじめに
CMSで簡易サイトを作成してみた本コラムでは、Drupalのデフォルトテーマを使った簡易サイトの作成を通して、CMSでページを作成するイメージをお伝えしたいと思います。
GUIでの操作のため、初めてでも簡単に作成できることがお分かりいただけるかと思います。
そもそもCMSとは何かについて知りたい方は、下記ページも併せてご覧ください。
簡易サイトの作成
今回はWEBSASのキャラクター紹介のページを作成してみたいと思います。
トップページは以下のようなイメージで、キャラクター一覧のリンクをクリックすると、詳細ページに遷移するサイトを作成します。

①トップページの作成
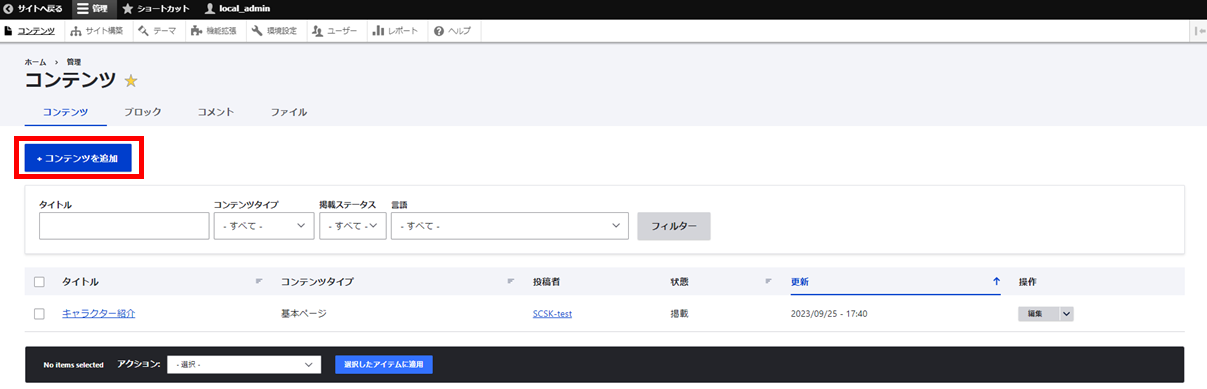
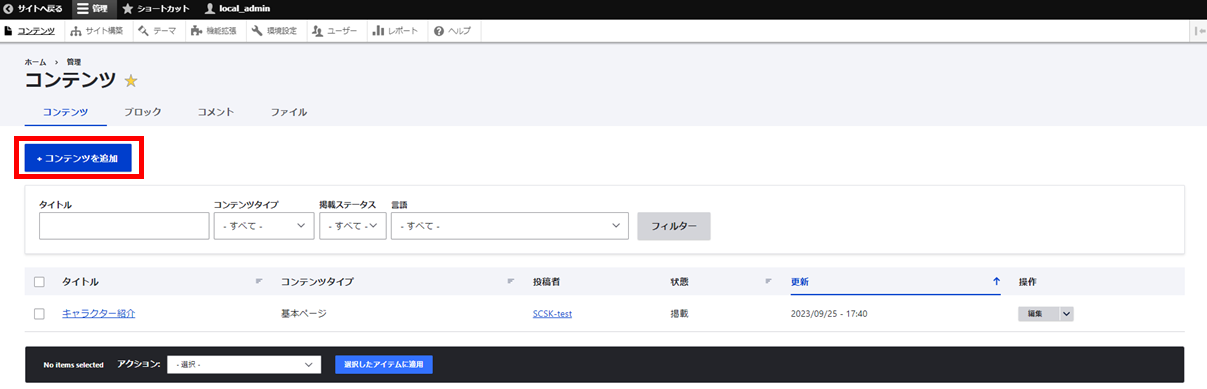
- 管理画面の上部にあるメニューバーから「管理」>「コンテンツ」を選択し、「コンテンツを追加」をクリックします。

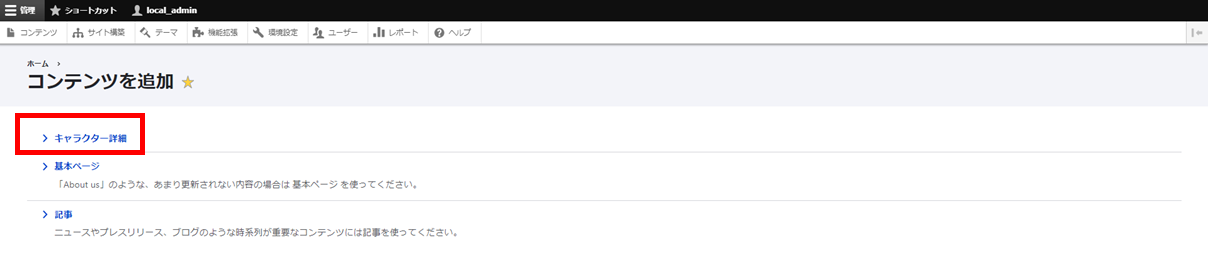
- 作成したいページのコンテンツタイプを選びます。
今回は基本ページを選択し、タイトルや本文、URLエイリアス等を入力し、保存ボタンをクリックします。

- これでトップページの完成です。

②キャラクター紹介の詳細ページの作成
- トップページと同様に、上部にあるメニューバーから「管理」>「コンテンツ」を選択し、「コンテンツを追加」をクリックします。

- キャラクター詳細」のコンテンツタイプを選択します。
※別途「キャラクター詳細」のコンテンツタイプを事前に作成
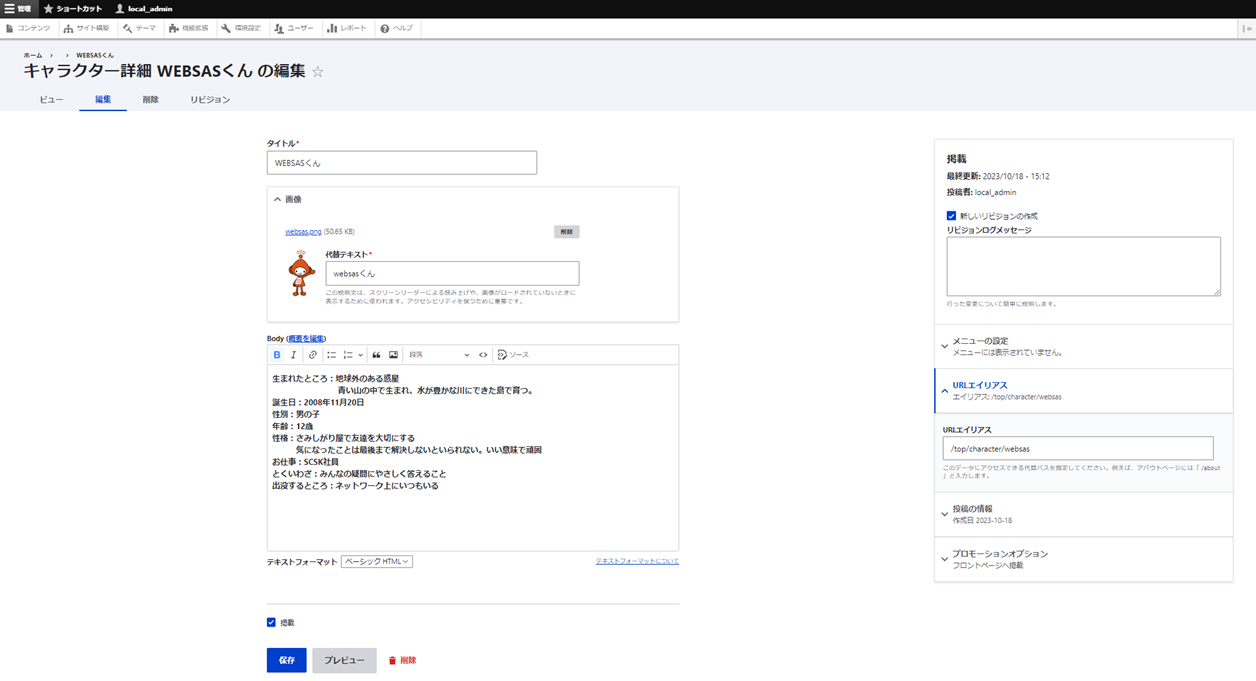
- タイトルや画像、本文、URLエイリアス等を入力し、保存ボタンをクリックします。

- これでキャラクター詳細ページの完成です。

ここまでトップページとキャラクター詳細ページの作成手順をご覧いただいた通り、GUIで簡単にページを作成することができました。
続けてキャラクター一覧を作成し、トップページに表示してみたいと思います。
③キャラクター一覧の作成
- 上部にあるメニューバーから「管理」>「サイト構築」を選択し、「ビュー」をクリックします。

- 「ビューを追加」をクリックし、以下のように設定します。

- ビューの設定の項目で、何の一覧を作成するかを設定します。
今回はキャラクターの一覧を作成したいので、ビューの設定ではコンテンツのキャラクター詳細を設定します。

- ※「ページを作成する」にチェックを入れると、別途一覧ページが作成できます。
- ※「ブロックを作成」にチェックを入れると、他のページに埋め込むブロックを作成できます。
- これで一覧ページの作成ができました。

④トップページにキャラクター一覧を表示
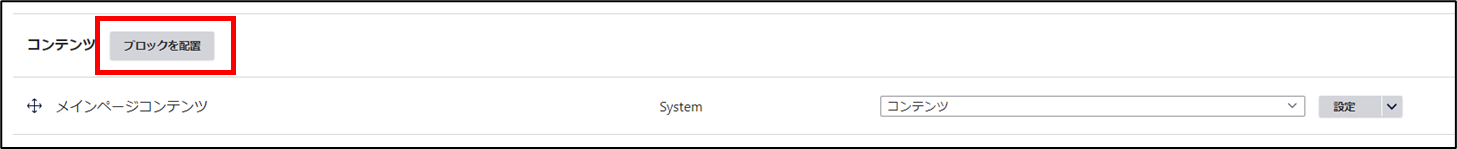
- 上部にあるメニューバーから「管理」>「サイト構築」を選択し、「ブロックレイアウト」をクリックします。

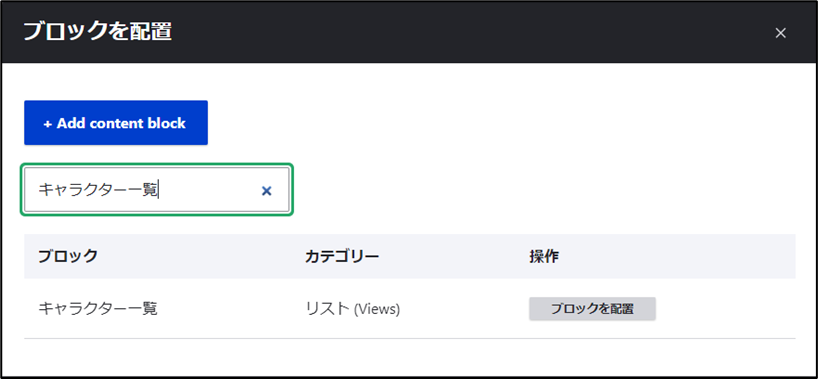
- トップページの本文と同じ場所に表示するため、「コンテンツ」の箇所に③で作成した「キャラクター一覧」のブロックを追加します。




- これでトップページにキャラクター一覧を表示させることができました。

注意点
- スマートフォンやタブレット等の端末によって画面の見え方が異なりますので、スマートフォンで表示した際にデザインの崩れはないか等、事前に確認が必要です。
- ※SCSKでは導入の際、端末での動作確認を実施しています。(Mac、iPad、iPhone、Android等)
まとめ
CMSを使って簡易サイトを作成することができました。
今回はデフォルトの機能のみで作成しましたが、追加でhtml, css, js等を使ってデザインを調整することも可能です。
SCSKでは構築時にマニュアルを用いて、コンテンツ作成方法についてのトレーニングも実施しております。
CMS導入に興味がある方は是非ご連絡ください。