新入社員の技術勉強日記(5)画面遷移の実現に向けて -セッションについて

- 画面遷移を実装する上で学んだこと -MVCモデルについて
- MVCの実装 -実例から学習してみた
- サーブレットとは? -GETとPOSTの整理
- 画面遷移実現のために -doGetとdoPostについて
- 画面遷移実現のために -セッションについて
前4回まででリクエストによって遷移が管理されていること、そしてRequestDispatcherのforwardメソッドを活用して遷移が行われることが理解できました。
最後に遷移の際にデータはどのようにやり取りされているのか、なぜ入力値が遷移後も保持されているのかという最大の疑問を学習しました。
ここでポイントとなるのが「スコープ」でした。サーブレットクラスで生成したインスタンス(ここでは変数1、2が入った「Number」)を確認画面、結果画面でも使用するためにスコープという領域を使用しました。これにより、データの受け渡しまで可能となりました。スコープにはアプリケーションスコープ、リクエストスコープ、セッションスコープ、ページスコープの4種類があり、インスタンスの有効範囲がそれぞれ異なっていると学びました。今回はこのうちセッションスコープを使用しました。
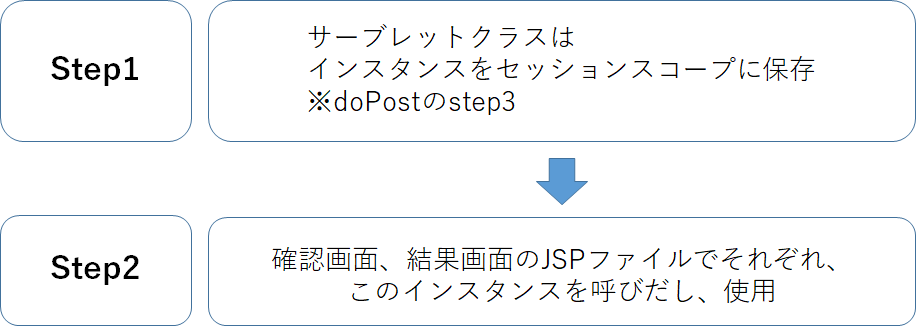
セッションスコープを利用した理由としては、保存したインスタンスを削除するか、ブラウザを閉じるまでという有効範囲が今回の課題にマッチしていると感じたからです。こちらの処理フローは以下のようになりました。
インスタンスを呼びだし、値を表示する際には"Number"クラスのメソッドを利用していました。
同時に数字同士の足し算もModelによって行わせることが出来ました。これぞ、分業が成せる業であると理解しました。
WEBについて学んでいるとよく耳にする「セッション」が値を保持することで、画面遷移時のデータのやり取りに貢献しているという関係性も併せて理解でき、ようやく疑問が解消しました。

今回の学習では、MVCモデルについてサーブレットクラスの役割,遷移方法,スコープの3点を中心に見てきましたが、ひとつひとつ丁寧に処理を辿るとMVCそのもののメリットも理解できた気がします。もちろん本格的に使うには、DBまわりやフレームワーク等々まだまだ学ぶべきことはキリがないと思いますが。
これを足掛かりとして、フレームワークなど更に開発を効率化している仕組みを学んでいけると、また一歩実際に稼働しているWEBシステムの理解にも繋がると考えています。
たいへんよくできました!次は何を勉強してもらおうかな…(笑)